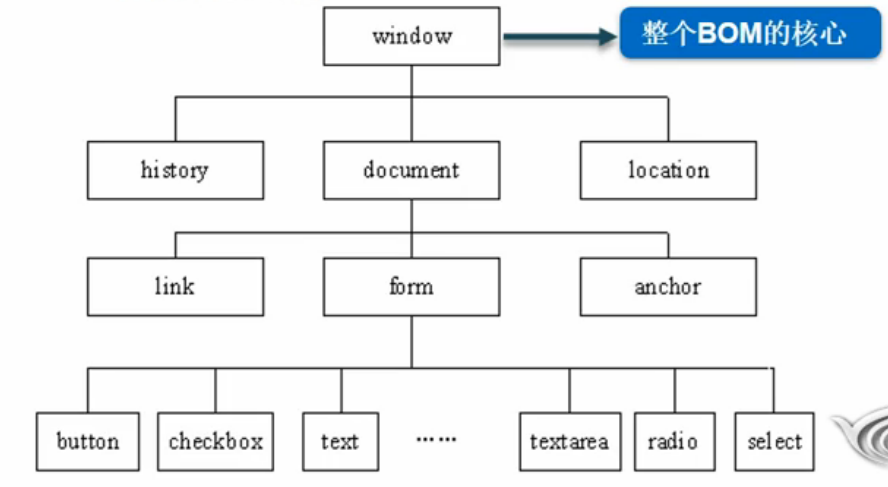
# BOM对象模型(Browser Object Model)
浏览器对象模型,提供了独立于内容与浏览器窗口进行交互的对象,实现HTML 文档的交互。

- 弹出新的浏览器窗口
- 移动、关闭浏览器窗口以及调整窗口的大小
- 页面的前进、后退的操作
# window对象
window对象常用的属性
| 属性 | 说明 |
|---|---|
| history | 有关客户访问过的URL的信息 |
| location | 有关浏览器的当前URL的信息 |
例:
window.属性名="属性名"
window.location="www.baidu.com";//页面跳转
1
2
2
# history 属性
| 方法 | 说明 |
|---|---|
back() | 加载 history 对象列表中的前一个URL |
forward() | 加载history 对象列表中的下一个URL |
go() | 加载 history 对象列表中的某个具体URL |

# location 属性
常用属性
| 属性 | 说明 |
|---|---|
| host | 设置或返回主机名和当前URL的端口号 |
| hostname | 设置或返回当前URL的主机名 |
| href | 设置或返回完整的URL |
常用方法
| 方法 | 说明 |
|---|---|
reload() | 重新加载当前文档 |
replace() | 用心的文档替换当前文档 |
# window对象常用方法
| 方法名称 | 说明 |
|---|---|
alert("提示文本"); | 给浏览器下达指令,弹出一个带文本信息和确定按钮的提示框 |
prompt("提示文本","默认输入信息"); | 给浏览器下达指令,弹出一个输入框,以返回值的方式返回给我们用户输入的信息 |
confirm("提示文本内容"); | 显示一个带有提示信息、确定和取消按钮的对话框,返回boolean |
close(); | 关闭浏览器窗口 |
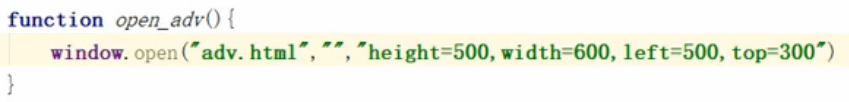
open("URL","窗口名称","窗口特征"); | 打开一个新的浏览器窗口,加载给定URL所指定的文档 |
setTimeout(函数或表达式,延迟毫秒); | 在指定的毫秒数后调用函数或计算表达式 |
setInterval(函数或表达式,延迟毫秒); | 按照指定的时钟周期(以毫秒计算)来调用函数或表达式 |
例
window.open("www.baidu.com");//跳转到百度
1
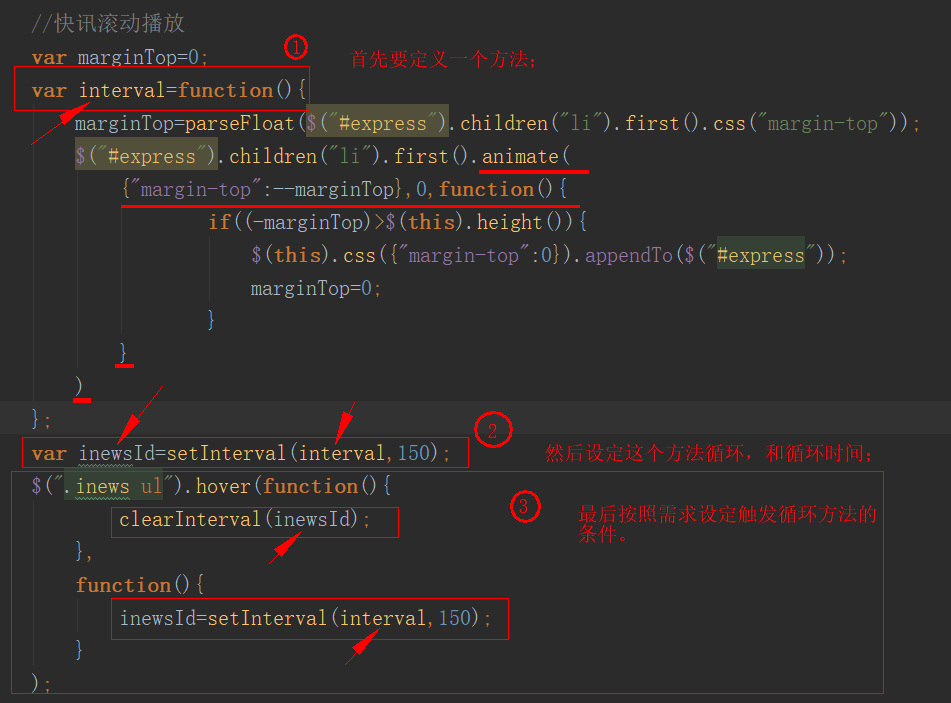
时间函数例子:用了JQuery

open的属性,历史遗留的产物


# document 对象
# document 属性
| 名称 | 说明 |
|---|---|
| referrer | 返回载入当前文档的URL |
| URL | 返回当前文档的URL |
语法
var preUrl = document.referrer;//载入本页面文档的地址
if(preUrl == ""){
document.write("您不是从URL跳转进入,而是直接输入URL进入。");
}
var Url= document.URL;//获取本页面的URL地址
document.write("本页面的URL地址为:"+Url);
1
2
3
4
5
6
7
2
3
4
5
6
7
# Document 常用方法
| 函数 | 说明 |
|---|---|
getElementById(元素id) | 返回对拥有指定ID的元素的第一个对象的引用 |
getElementsByName(元素name) | 返回对拥有指定name的元素的对象数组 |
getElementsByTagName(标签名) | 返回对拥有指定标签名的对象数组 |
write(内容) | 向文档写文本、HTML表达式或JavaScript代码 |
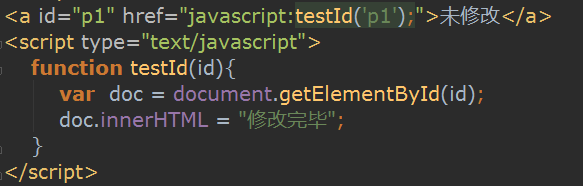
例
解析:当鼠标点击a标签的未修改后,获取该a标签元素的一个对象,对象点出innerHTML来修改它的文字,动态修改成 修改完毕。

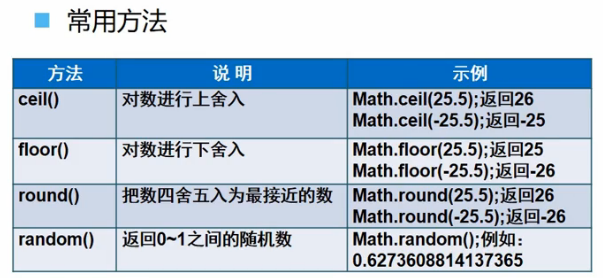
# Math
用于执行常用的数学任务,它包含了若干个数字常量和函数

语法
var num = Math.floor(Math.random()*98+2);//返回2~99之间的随机数
1
# Date
用于操作日期和时间
语法
var 日期对象 = new Date(参数)
1
参数格式
- MM DD,YYYY,hh:mm:ss
- MM月DD日
- YYYY年,hh时mm分ss秒
示例
var today = new Date();//返回当前日期和时间
var tdate = new Date("september 1,2013,14:58:12");
1
2
2

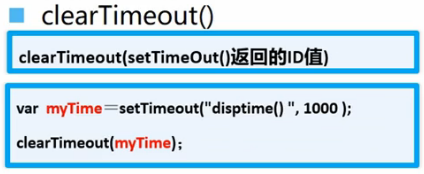
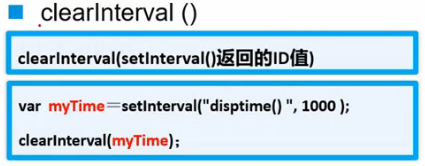
# 清除函数
清除正在运行的定时器函数setTimeout()
clearTimeout(id);
clearInterval(id);
1
2
2
例
//创建一个setTimeout定时器函数,并保存它的id
var i = 0;
var totId = window.setTimeout(i++,5000);
//清除setTimeout定时器
clearTimeout(totId);
1
2
3
4
5
2
3
4
5


← from表单