# HTML 基础标签
# 基本结构
头部(head)
主体部分(body)
<html>
<head>
<meta charset="UTF-8">
<title>头部首页</title>
</head>
<body>
<p>hello Word</p>
</body>
</html>
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
# HTML基本标签
# 标题标签
标题标签h1字号最大,h6字号最小
一级标题,二级标题…………
<h1>...</h1>
<h2>...</h2>
<h3>...</h3>
<h4>...</h4>
<h5>...</h5>
<h6>...</h6>
1
2
3
4
5
6
2
3
4
5
6
# 段落
<p>...</p>
1
一段文字等内容。
# 换行
<br/>
1
换行标签,强制换行显示,直接使用
<br/>在需要换行处
# 分割线
<hr/>
1
# 字体样式
<strong>字体变粗</strong>
<em>斜体</em>
1
2
2
# 注释和特殊符号
<!--注释格式-->
1
| 字符实体 | 特殊符号 |
|---|---|
| 空格 |
> | 大于号(>) |
< | 小于号(<) |
" | 引号(") |
© | 版权符号(©) |
# 图像标签
<img src="图片地址" alt="图像的代替文字" title="鼠标悬停提示文字" width="图片宽度" height="图片高度" />
1
alt属性是指图像的代替文本,当图片无法显示时,用户还可以看到alt上的内容。
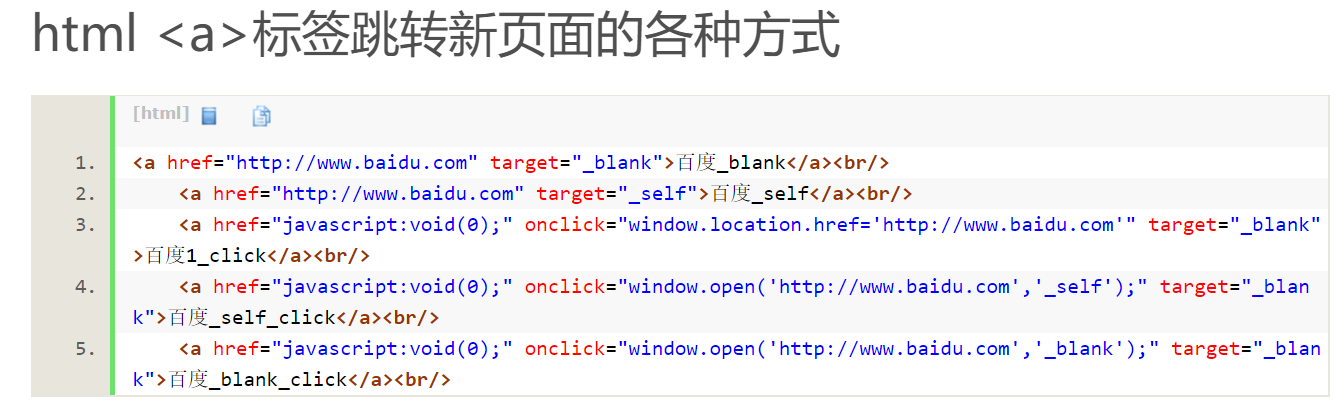
# 超链接标签
<a href="链接地址" terget="目标窗口位置">链接文本或图像</a>
1

# 列表标签
# 无序列表
<ul>
<li>第1项</li>
<li>第2项</li>
<li>第3项</li>
</ul>
1
2
3
4
5
2
3
4
5

# 有序列表
<ol>
<li>第1项</li>
<li>第2项</li>
<li>第3项</li>
</ol>
1
2
3
4
5
2
3
4
5

# 定义列表
<dl>
<dt>标题一</dt>
<dd>第1项</dd>
<dd>第2项</dd>
<dt>标题二</dt>
<dd>第1项</dd>
</dl>
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8

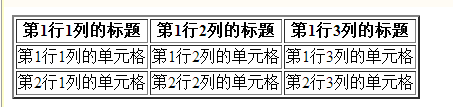
# 表格的基本结构和语法
# 表格基本元素
单元格.行.列
<table border="2">
<tr>
<th>第1行1列的标题</th>
<th>第1行2列的标题</th>
<th>第1行3列的标题</th>
</tr>
<tr>
<td>第1行1列的单元格</td>
<td>第1行2列的单元格</td>
<td>第1行3列的单元格</td>
</tr>
<tr>
<td>第2行1列的单元格</td>
<td>第2行2列的单元格</td>
<td>第2行3列的单元格</td>
</tr>
</table>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17

# 表格的跨列和跨行语法
<td colspan="所跨的列数">单元格内容</td>
<td rowspan="所跨的行数">单元格内容</td>
1
2
2
# 视频和音频元素用法
# 视频元素
<video stc="视频地址"width="宽度" height="高度" controls="controls">你的浏览器不支持video控件</video>
1
# video元素的其他用法
<video controls>
<source src="视频地址" />
<source src="视频地址2" />
你的浏览器不支持Video控件
</video>
1
2
3
4
5
2
3
4
5
在Video中虽然可以使用src属性链接视频路径,但是只能链接一种格式的视频,很难让每种浏览器都支持这种格式,所以就出现了source元素,用来解决这一问题,source元素嵌套在video里面,并且可以出现多次,每个source元素对应一种格式的视频。这样,浏览器会在这些格式中选择自己可以识别的一种来进行播放。
在video元素中指定controls属性可以在页面上以默认的方式进行播放控制。如果不加这个属性,name视频就不能直接播放。
可以将controls替换成autoplay属性,它是视频文件加载完毕后自动播放。
# 音频元素
<audio src="音频路径" controls="controls">你的浏览器不支持audio控件</audio>
audio元素的其他用法
<audio controls>
<source src="音频地址1" />
<source src="音频地址2" />
你的浏览器不支持audio控件
</audio>
1
2
3
4
5
6
7
2
3
4
5
6
7
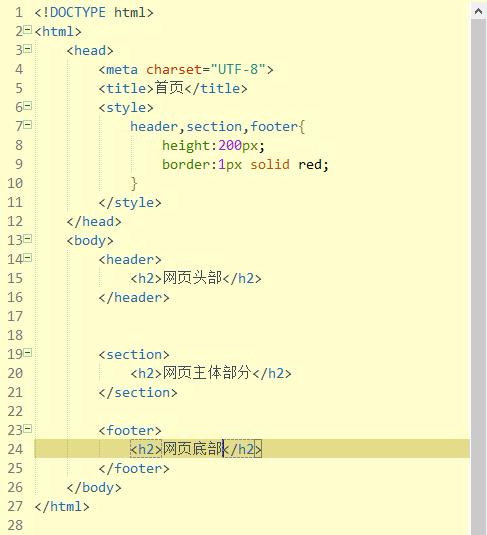
# HTML5 的结构元素
HTML5提供了几个结构元素来划分网页结构
| 元素名 | 描述 |
|---|---|
| header | 标记头部区域的内容(用于页面或页面中的一块区域) |
| footer | 标记脚部区域的内容(用于整个页面或页面的一块区域) |
| section | Web页面中的一块独立区域 |
| article | 独立的文章内容 |
| aside | 相关内容或应用(常用于侧边栏) |
| nav | 导航类辅助内容 |


# iframe框架
<iframe src="引用页面地址" name="框架标识名" width="500" height="236px"></ifame>
1
# 属性的使用
iframe内联框架的常用属性包括name,width,heigh,其中name属性可以用锚链接结合起来实现页面间的相互跳转。
在被打开的框架上加name属性:
<iframe name="mainFrame" src="index.html">1在超链接上设置target目标窗口属性为希望显示的框架窗口名
<a herf="index2.html" target="mainFrame">XXXX</a>1