# DOM 文档对象模型
# Document Object Model
文档对象模型(Document Object Model,简称DOM)
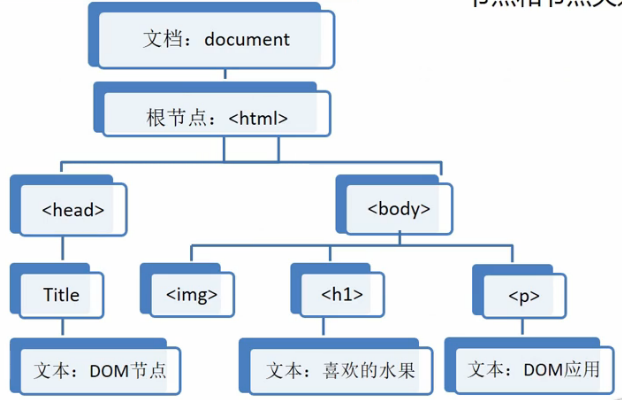
是W3C组织推荐的处理可扩展标志语言的标准编程接口。在网页上,组织页面(或文档)的对象被组织在一个树形结构中,用来表示文档中对象的标准模型就称为DOM。


- 红色的是HTML节点
- 黑色的是元素节点
- 紫色的是属性节点

# 全局节点访问
访问html中的节点,该访问范围包括所有的节点。
| 属性 | 说明 |
|---|---|
| parentNode | 返回节点的父节点 |
| childNodes | 返回子节点集合.childNodes[i] |
| firstChild | 返回节点的第一个子节点,最普通的用法是访问该元素的文本节点 |
| lastChild | 返回节点的最后一个子节点 |
| nextSibling | 访问下一个节点 |
| previousSibling | 访问上一个节点 |
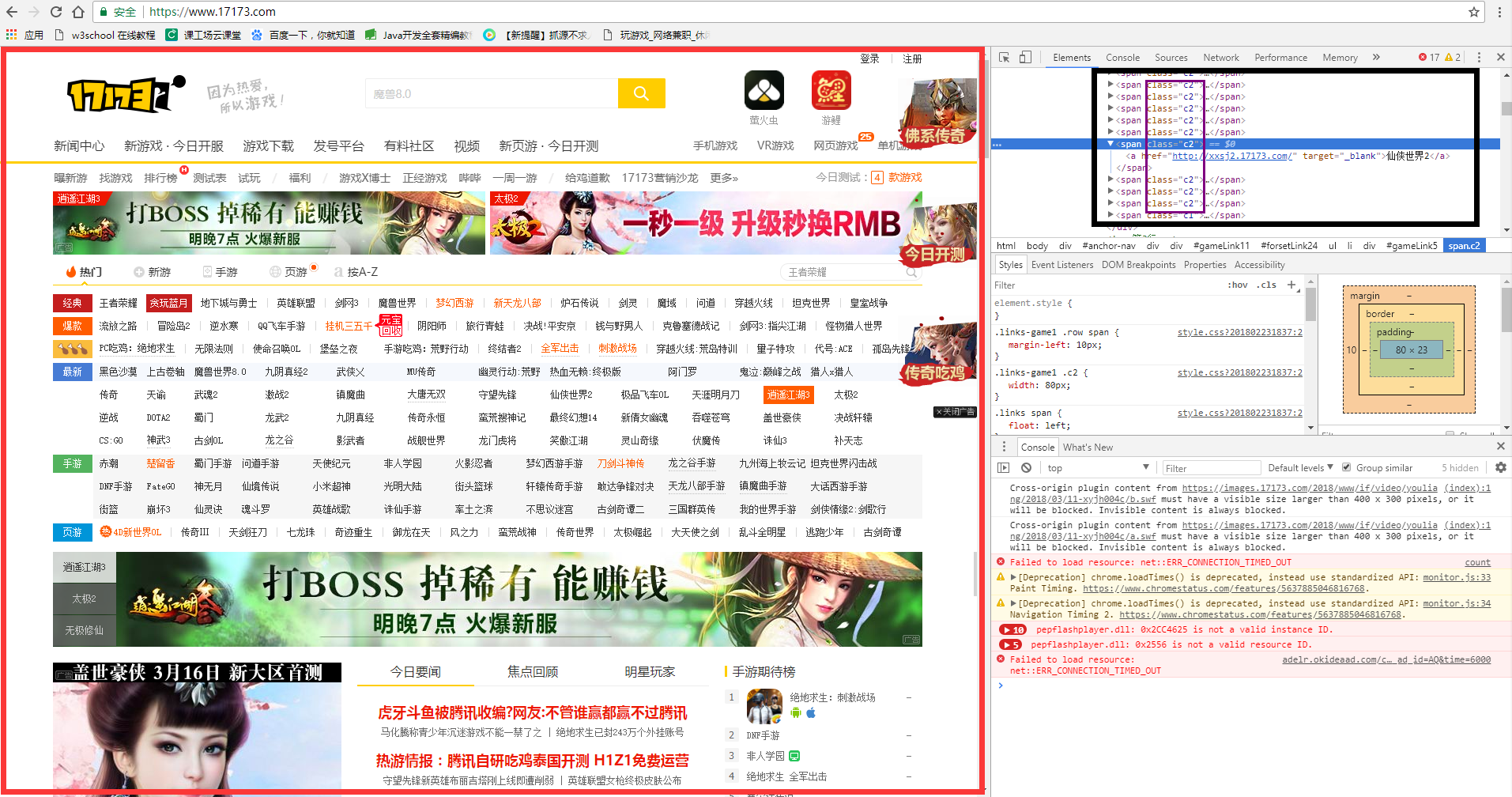
# element访问节点
访问html中的节点,只访问元素节点
一个页面中我们需要选择最多的就是元素节点,而上面的节点访问集合了很多我们不需要的节点。
导致我们不能轻松的选择到自己想要的节点。
而element中封装的属性则可以只选择元素节点。所以一般用的最多的就是element属性。
| 属性 | 说明 |
|---|---|
| firstElementChild | 返回元素节点的第一个元素子节点,最普通的用法是访问该元素的文本节点 |
| lastElementChild | 返回节点的最后一个子元素节点 |
| nextElementSibling | 下一个元素节点 |
| previousElementSibling | 上一个元素节点 |
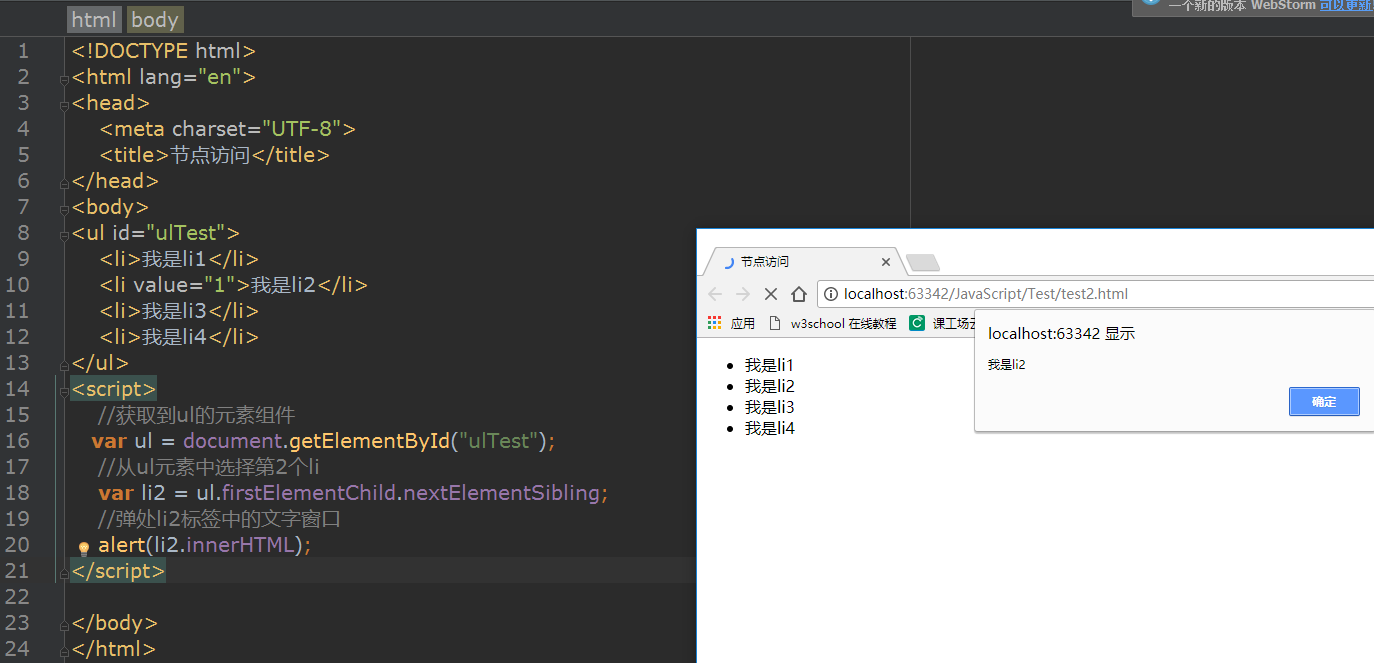
<body>
<ul id="ulTest">
<li>我是li1</li>
<li value="1">我是li2</li>
<li>我是li3</li>
<li>我是li4</li>
</ul>
<script>
//获取到ul的元素组件
var ul = document.getElementById("ulTest");
//从ul元素中选择第2个li
var li2 = ul.firstElementChild.nextElementSibling;
//弹处li2标签中的文字窗口
alert(li2.innerHTML);
</script>
</body>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16

# 创建节点
| 名称 | 说明 |
|---|---|
| createElement(tagName) | 创建一个标签名为tagName的新元素节点 |
| A.appendChild(B) | 把B节点追加至A节点的子节点末尾 |
| insertBefore(A,B) | 把A节点插入到B节点之前 |
| cloneNode(deep) | 复制某个指定节点 |
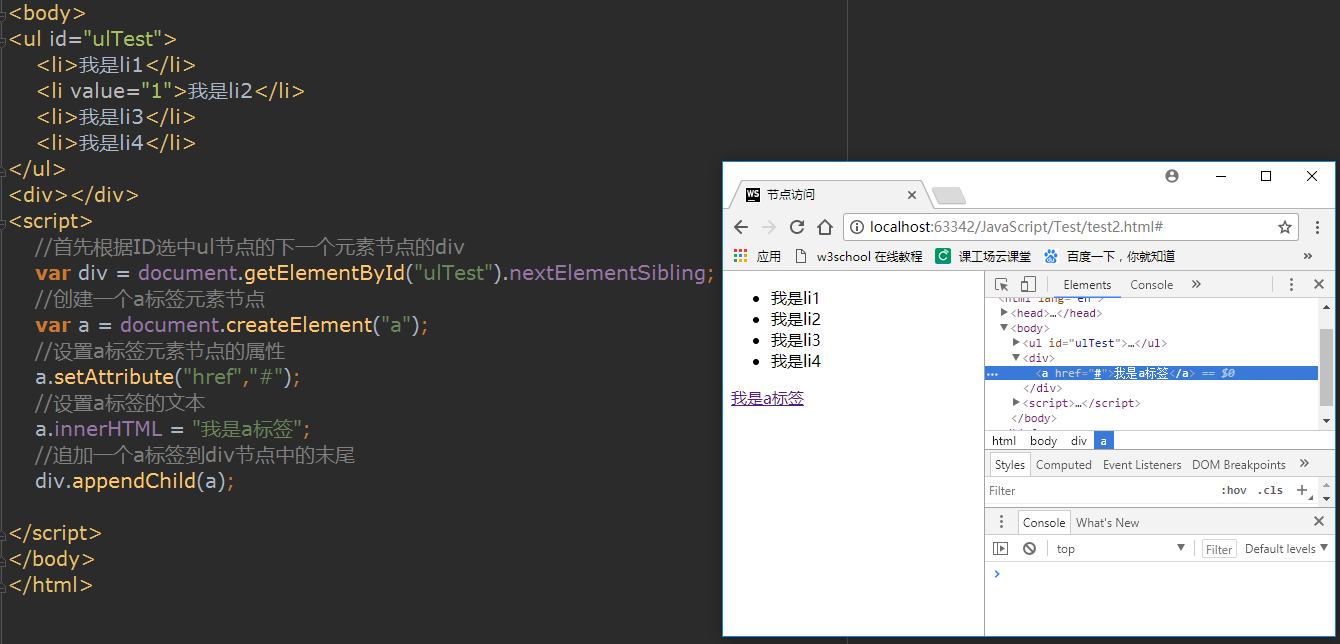
<body>
<ul id="ulTest">
<li>我是li1</li>
<li value="1">我是li2</li>
<li>我是li3</li>
<li>我是li4</li>
</ul>
<div></div>
<script>
//首先根据ID选中ul节点的下一个元素节点的div
var div = document.getElementById("ulTest").nextElementSibling;
//创建一个a标签元素节点
var a = document.createElement("a");
//设置a标签元素节点的属性
a.setAttribute("href","#");
//设置a标签的文本
a.innerHTML = "我是a标签";
//追加一个a标签到div节点中的末尾
div.appendChild(a);
</script>
</body>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21

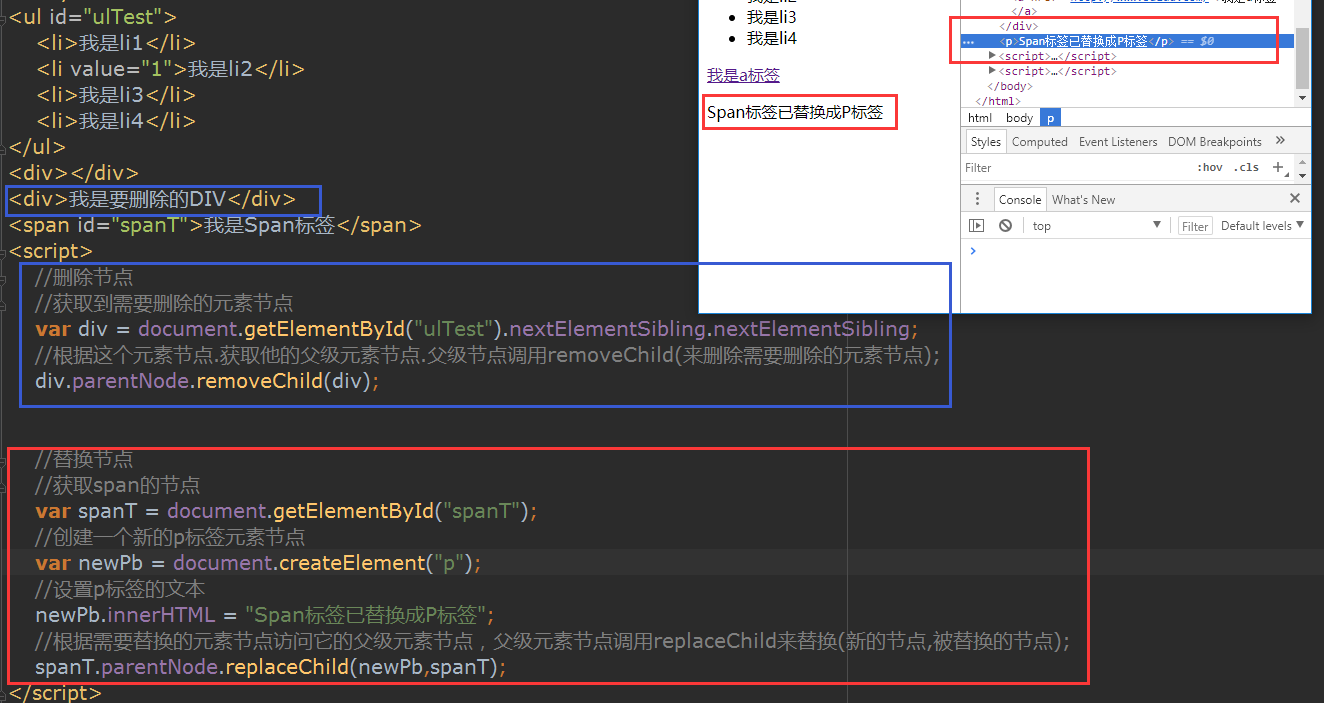
# 删除节点
| 名称 | 说明 |
|---|---|
| removeChild(被删除的节点) | 删除指定的节点 |
| replaceChild(新节点,被替换的节点)属性attr | 用其他的节点替换指定的节点 |
蓝色是删除节点的应用 红色是替换节点的运用

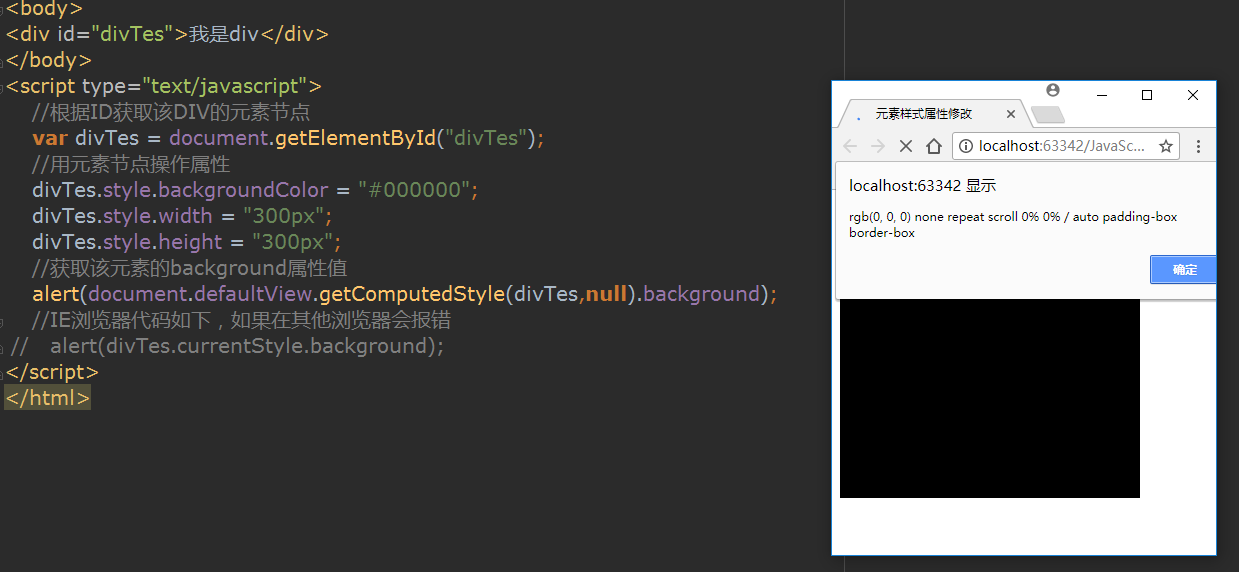
# 操作节点样式
获取到元素节点后,可以对该元素进行属性的修改从而达到操作样式的实现。
获取元素的属性值
document.defaultView.getComputedStyle(元素,null).属性值
1
IE获取元素的属性值,非IE会报错
divTes.currentStyle.background
1
示例:
<body>
<div id="divTes">我是div</div>
</body>
<script type="text/javascript">
//根据ID获取该DIV的元素节点
var divTes = document.getElementById("divTes");
//用元素节点操作属性
divTes.style.backgroundColor = "#000000";
divTes.style.width = "300px";
divTes.style.height = "300px";
//获取该元素的background属性值
alert(document.defaultView.getComputedStyle(divTes,null).background);
//IE浏览器代码如下,如果在其他浏览器会报错
// alert(divTes.currentStyle.background);
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
2
3
4
5
6
7
8
9
10
11
12
13
14
15