# JavaScript 基础
JavaScript是一种基于对象和事件驱动的、并具有安全性能的脚本语言,是一种描述语言
# JavaScript特点
向HTML页面中添加交互行为 脚本语言,语法和Java类似 解释性语言,边执行边解释,不需要编译 代码区分大小写 代码的变量、对象和函数的名称跟Java的语法约定一致 分号的使用跟Java一致

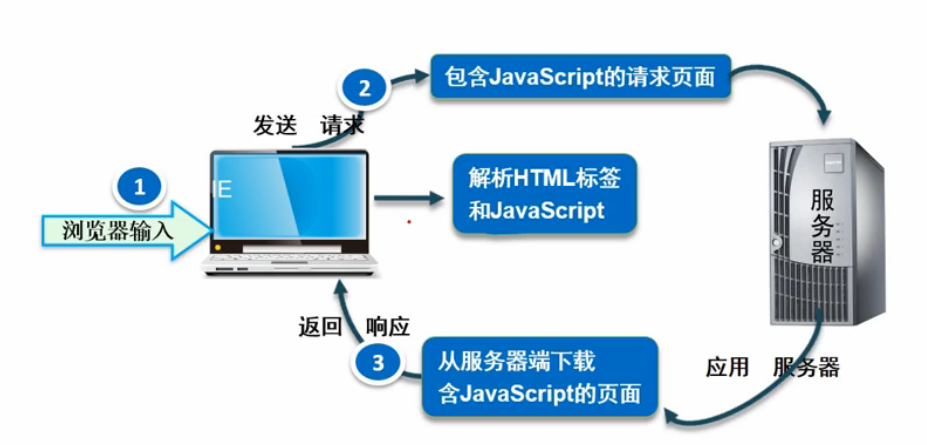
# JavaScript的基本结构
ECMAScript
开放的被国际上广为接受的标准的脚本语言规范,他不与任何具体的浏览器绑定,规范主要描述了语法、变量、数据类型、运算符、逻辑控制语句、关键字、保留字。
DOM
文档对象模型,HTML定义的一套标准方法。用来访问和操纵HTML文档,如鼠标移动显示大的图片,弹出小提示等
BOM
浏览器对象模型,提供了独立于内容与浏览器窗口进行交互的对象,实现HTML 文档的交互,如常见的弹窗、前进后退等功能
# 使用 <script> 标签在html文档中嵌套使用
先申明后赋值
var test; test = "test";1
2边申明边赋值
var test = "test"; var x=10,y=11,z=12;1
2不申明直接赋值(不建议使用)
testNum = 5;1
# 基本数据类型
undefined
变量被申明后,未被赋值时,会自动赋一个undefined值
null
表示一个空值,与undefined值相等
number
整数或浮点数
boolean
布尔类型 true 或 false
String
用单引号或双引号来申明的字符串
Object
javascript中的对象、数组和null值
# 语法-String Array
String str = "123";
str.length 获取字符串的长度
# String方法
charAt(index)
返回在指定位置的字符
indexOf(str,index)
查找某个指定的字符串在字符串中首次出现的位置
substring(index1,index2)
返回位于指定索引index1和index2之间的字符串,并且包括索引index1对应的字符,不包括索引index2对应的字符
split(str)
将字符串分割为字符串数组
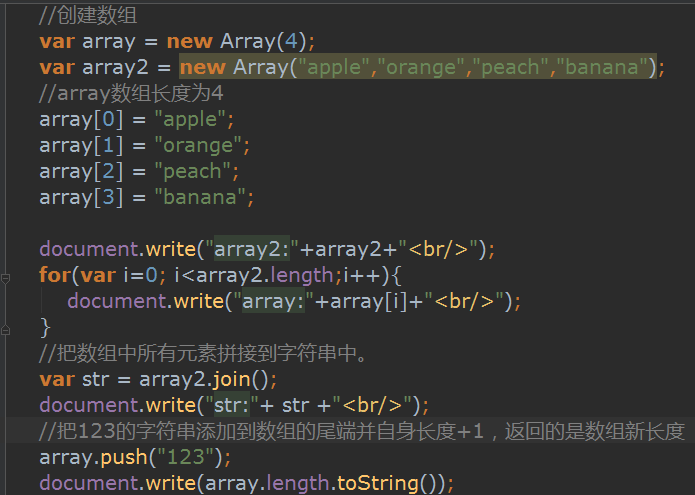
# 数组Array
| 类型 | 名称 | 说明 |
|---|---|---|
| 属性 | length | 设置或返回数组的长度 |
| 方法 | join() | 把数组中的所有元素放入一个字符串中,通过一个分割符进行分隔 |
| 方法 | sort() | 对数组排序 |
| 方法 | push() | 向数组末尾添加一个或更多的元素,并返回新的长度 |

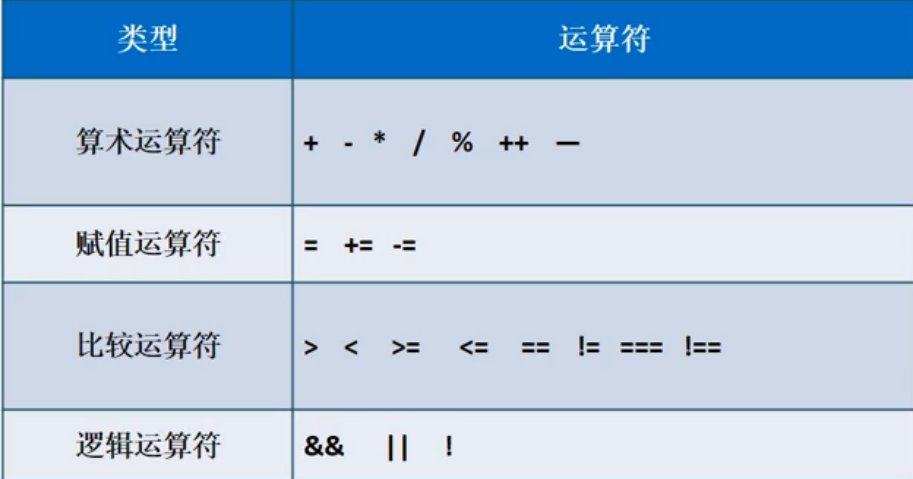
# 核心运算符
跟Java基本一致

# 核心语法-逻辑控制语句
跟Java基本一致

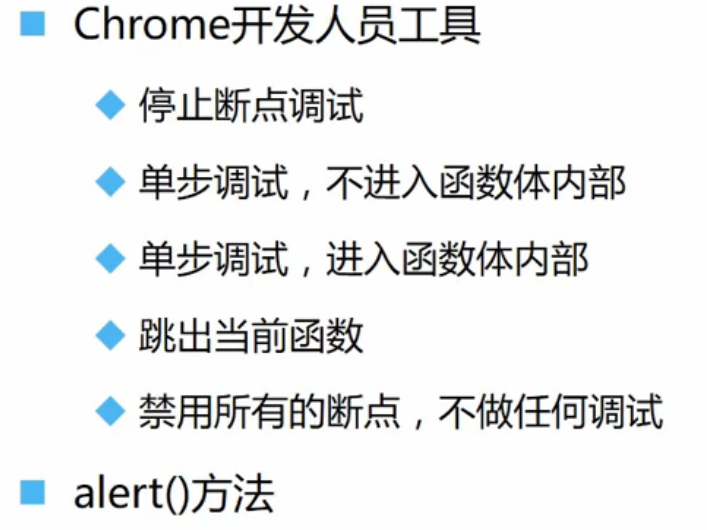
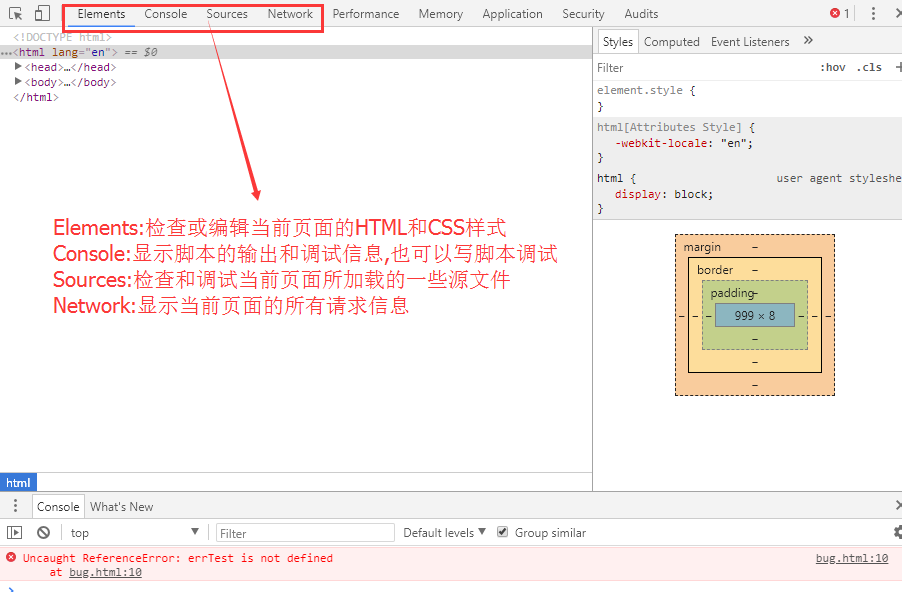
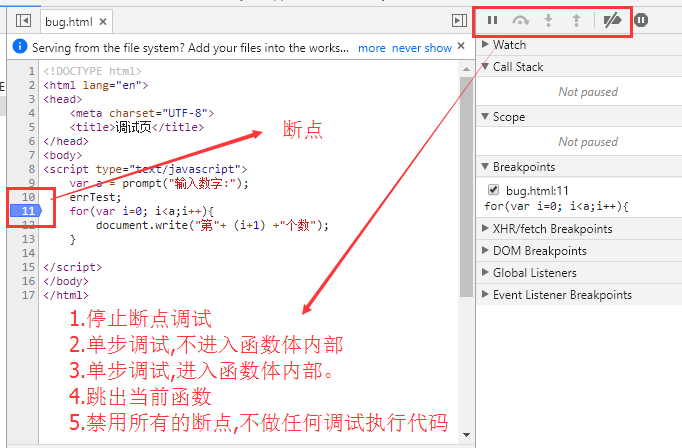
# 程序调试

一般浏览器中的开发者模式下即按下F12会出现。


alert("提示框显示的文本信息");
console.log("提示框显示的文本信息");
2
# 常用的JavaScript函数和代码
函数的含义
类似于Java中的方法,是完成特定任务的代码语句块
使用更简单
不用定义属于某个类,直接使用 函数分类,系统函数和自定义函数。
类型转换
parseInt("字符串"); //将字符串转换为整型数字,如"86"转换为整型值 parseFloat("字符串"); //将字符串转换为浮点型,如"86.11"转换为浮点值34.45 isNaN(); //用于检查其参数是否是非数字,如果不是数字返回true,否则false1
2
3
4
5
6
7
8定义函数
function 函数名(参数1,参数2,参数3....){ //JavaScript语句 return 返回值; } typeof(str);//返回的是String 检测变量的返回值数据类型1
2
3
4
5
6
# JavaScript事件
| 名称 | 说明 |
|---|---|
| onload | 一个页面或一幅图像完成加载 |
| onclick | 鼠标单击某个对象 |
| onmouseover | 鼠标指针移动到某个元素上 |
| onkeydown | 某个键盘按键被按下 |
| onchange | 域的内容被改变 |
# 正负数值转化
变量前加上一个减号-
var a = 10;
var b = -50;
console.log(-a);//输出结果是-10;
console.log(-b);//输出结果是50;
2
3
4
← javaScript DOM 文档对象模型 →