# VSCode 设置Vue格式支持
# 前言
在使用VSCode进行vue开发时,我们VSCode本身并没有vue相关的支持。这时我们需要安装一些插件来让VSCode友好的支持vue相关代码。
# vetur插件
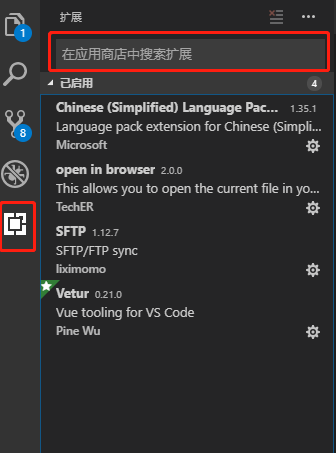
在VSCode的插件市场中搜索vetur。

安装完毕后,我们还需要对插件和vscode进行一些格式化的配置。
下面是一套常用的模板
{
// 设置面板使用的可视化设置或者json设置,值:ui/json
"workbench.settings.editor": "ui",
// 自动保存机制: 默认off, onFocusChange = 编辑器失去焦点就保存。
"files.autoSave": "onFocusChange",
// 字体大小
"editor.fontSize": 18,
// 字体风格
"editor.fontFamily": "Consolas",
// 启用字体连字
"editor.fontLigatures": false,
// 控制字体粗细。
"editor.fontWeight": "normal",
// 主题
"workbench.colorTheme": "Monokai",
// 在资源管理器中不显示哪些文件
"files.exclude": {
"node_modules": true
},
// 控制行号显示 默认 on , interval = 每10行显示一次,并且光标移动会显示对应行号
"editor.lineNumbers": "interval",
// 是否自动隐藏缩略图滑块,always = 不隐藏
"editor.minimap.showSlider": "always",
// 提交时是否接受分号,关闭它
"editor.acceptSuggestionOnCommitCharacter": false,
// 使用代码提示时,除了tab 键 外还可以使用 enter 键,关闭它
"editor.acceptSuggestionOnEnter": "off",
// 代码提示 显示位置
"editor.snippetSuggestions": "top",
// 关闭 根据文档中的文字计算自动完成列表
"editor.wordBasedSuggestions": false,
// 提示显示时间
"editor.quickSuggestionsDelay": 0,
// 关闭底部笑脸图标
"workbench.statusBar.feedback.visible": false,
// 按 tab 等于几个空格
"editor.tabSize": 4,
// 按 tab 是否等于空格 false 使用制表符
"editor.insertSpaces": false,
// 是否在打开文件时自动基于 tabSize 和 insertSpaces 检测并覆盖。
"editor.detectIndentation": false,
// 设置 vetur 插件 按 tab 时等于几个空格,应跟editor.tabSize相同
"vetur.format.options.tabSize": 4,
// 暂时理解为是否使用VScode的tab规则。
"vetur.format.options.useTabs": true,
// 设置不使用分号
"vetur.format.defaultFormatterOptions": {
"prettier": {
"semi": false,
"singleQuote": true
}
},
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
# 设置VSCode字体
https://www.jianshu.com/p/0effae21b862
# 配套ESLint规则
rules节点中配置
rules: {
// 强制使用一致的缩进
"indent": [2, "tab"],
// 禁止 function 定义中出现重名参数
"no-dupe-args": 1,
// 禁用 tab
"no-tabs": 0,
// 要求使用 let 或 const 而不是 var
"no-var": 1,
// 禁用未声明的变量,除非它们在 /*global */ 注释中被提到
"no-undef": 2,
// 禁止将 undefined 作为标识符
"no-undefined": 2,
// 禁止出现空语句块
"no-empty": 2,
// 禁用 arguments.caller 或 arguments.callee
"no-caller": 2,
// 禁用 eval()
"no-eval": 2,
// 禁止在循环中出现 await
"no-await-in-loop": 2,
// 禁用 alert、confirm 和 prompt
"no-alert": 1,
// 禁止出现未使用过的变量
"no-unused-vars": 2,
// 禁止修改 const 声明的变量
"no-const-assign": 2,
// 强制一行的最大长度
"max-len": 0,
// 禁用一元操作符 ++ 和 --
"no-plusplus": 0,
// 禁止条件表达式中出现赋值操作符
"no-cond-assign": 0,
// 强制在大括号中使用一致的空格
"object-curly-spacing": [2, "always"],
// 禁用 console 禁用console的debug
"no-console": [2, { "allow": ["warn", "error", "info"] }],
// 禁止空格和 tab 的混合缩进
"no-mixed-spaces-and-tabs": 2,
// 强制函数中的变量要么一起声明要么分开声明
"one-var": 0,
// 要求或禁止使用分号代替 ASI 现在是禁止使用分号[2, "never"]
"semi": [2, "never"],
// 禁用 debugger
"no-debugger": 2,
// 禁止在变量定义之前使用它们
"no-use-before-define": 2,
// 禁止混合使用不同的操作符
"no-mixed-operators": 0,
// 禁用嵌套的三元表达式
"no-nested-ternary": 0,
// 禁止可以在有更简单的可替代的表达式时使用三元操作符
"no-unneeded-ternary": 0,
// 禁止在 return 语句中使用赋值语句
"no-return-assign": 0,
// 要求或禁止末尾逗号
"comma-dangle": 0,
// 强制最大空行数
"no-multiple-empty-lines": [2, { "max": 5 }],
// 禁用行尾空格
"no-trailing-spaces": 0,
},
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62