# 1. Vue.js
# 学习路程
- Vue基本的语法和概念:打包工具
webpack,Gulp - 以项目进行实战开发。
# 什么是Vue.js
Vue.js 是目前最火的一个前端框架,React是最流行的一个前端框架(React除了开发网站,还可以开发手机app,Vue语法也是可以用于进行手机app开发的,需要借助于Weex)
Vue.js 是前端的主流框架之一和
Angular.jsReact.js一起,并称前端三大主流框架Vue.js 是一套构建用户界面的框架,只关注视图层 ,它不仅易于上手,还便于与第三方库或既有项目整合。(Vue有配套的第三方类库,可以整合起来做大型项目的开发)
前端主要负责和界面打交道,来制作前端页面效果。
# 为什么要学习流行框架
- 企业为了提高开发效率:在企业中,时间就是效率,效率就是金钱!
- 提高开发效率的发展历程:原生JS -> Jquery之类的类库 -> 前端模板引擎 -> Angular.js / Vue.js
- 减少不必要的DOM操作;提高渲染效率;双向数据绑定的概念【通过框架提供的指令,只需要关心数据的业务逻辑,不再关心DOM是如何渲染】

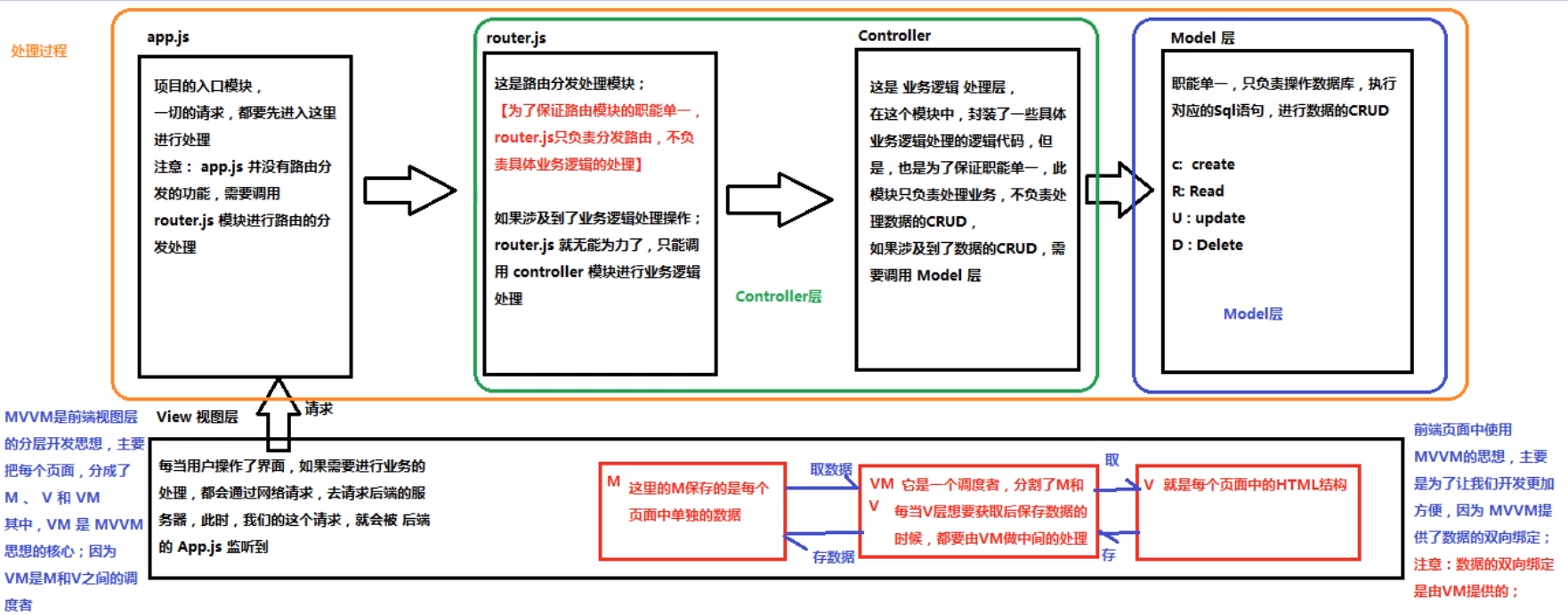
上图可以很好的解释了Vue的整体概念。
# Vue 官方中文文档说明
https://cn.vuejs.org/v2/guide/
# Vue.js 基础结构
- 导入Vue的js包
在官网上下载最新的Vue.js的文件
https://cn.vuejs.org/v2/guide/installation.html

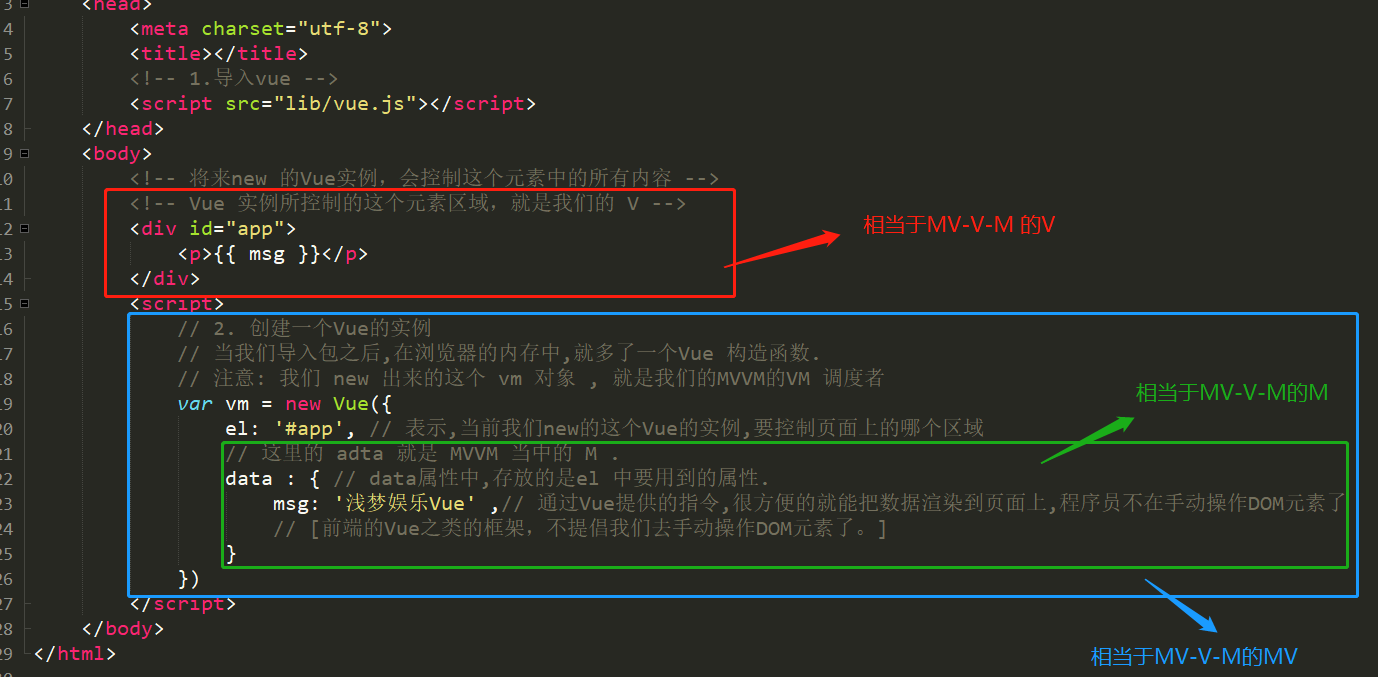
- 基础模板
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- 1.导入vue -->
<script src="lib/vue.js"></script>
</head>
<body>
<!-- 将来new 的Vue实例,会控制这个元素中的所有内容 -->
<!-- Vue 实例所控制的这个元素区域,就是我们的 V -->
<div id="app">
<p>{{ msg }}</p>
</div>
<script>
// 2. 创建一个Vue的实例
// 当我们导入包之后,在浏览器的内存中,就多了一个Vue 构造函数.
// 注意: 我们 new 出来的这个 vm 对象 , 就是我们的MVVM的VM 调度者
var vm = new Vue({
el: '#app', // 表示,当前我们new的这个Vue的实例,要控制页面上的哪个区域
// 这里的 adta 就是 MVVM 当中的 M .
data : { // data属性中,存放的是el 中要用到的属性.
msg: '浅梦娱乐Vue' ,// 通过Vue提供的指令,很方便的就能把数据渲染到页面上,程序员不在手动操作DOM元素了
// [前端的Vue之类的框架,不提倡我们去手动操作DOM元素了。]
}
})
</script>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29

# 渲染数据基础
在新建的Vue实例当中,我们可以绑定数据到data当中,
页面只需要使用
{{xxx}}
即可渲染出该data中定义的变量数据。
插值表达式
<div id="app">
{{ msg }}
</div>
2
3
var app = new Vue({
el: '#app',
data: {
msg: 'Hello Vue!'
}
})
2
3
4
5
6
v-text
也可以使用 v-text 渲染出该data中定义的变量数据。
<div id="app" v-text="msg"></div>
区别:
使用{{ msg }}和使用v-text 虽然效果相同,但是也是有区别的。
使用{{ msg }}如果vue.js在还没加载之前,页面会直接把 {{ msg }}给显示出来,js加载完成才会进行数据渲染。
而使用v-text在页面还没加载完Vue.js时,他是什么都不显示的。
而{{ msg }} 也可以通过设置Vue的一个属性v-cloak 然后设置他的样式为display: none; 防止这样的事情发生。
插入HTML
有时候我们如果需要插入一些HTML的代码并且让它渲染成为想要达到的效果,则可以使用v-html ,顾名思义,是用来渲染HTML的数据。
这里有一个完整的示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<style>
[v-cloak] {
display: none;
}
</style>
<body>
<div id="app">
<!-- 使用 v-cloak 能够解决 插值表达式闪烁的问题 -->
<p v-cloak>{{ msg }}</p>
<h4 v-text="msg"></h4>
<!-- 默认v-text 是没有闪烁问题的 -->
<!-- v-text 会覆盖元素中原本的内容,但是插值表达式 只会替换自己的这个占位符,不会把整个元素的内容清空 -->
<div> {{msg2}} </div>
<div v-text="msg2"></div>
<div v-html="msg2"></div>
</div>
<script src="lib/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: '123',
msg2: '<h1> hello World</h1>'
}
})
</script>
</body>
</html>
<!-- 1. 如何定义一个基本的Vue代码结构 -->
<!-- 2. 插值表达式 和 vertical-text -->
<!-- 3. v-cloak -->
<!-- 4. v-html -->
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
# Vue基本属性
# 绑定属性v-bind
常常我们需要将值渲染到HTML中已存在的一些属性,这时候就需要用到绑定属性v-bind
v-bind 缩写是英文的冒号
:
示例:
html
<div id="app">
<input type="button" v-bind:value="msg" />
</div>
2
3
js
var vm = new Vue({
el: '#app',
data: {
msg: "我是绑定信息"
}
})
2
3
4
5
6
上述例子中,我们使用v-bind绑定了value属性,这样做了以后,它的值将被Vue识别为变量。
# 事件绑定机制 v-on
日常开发中,最常用的就是事件绑定了,诸如鼠标点击,鼠标经过等等。
Vue提供了对这些事件的绑定支持属性v-on
示例:
<div id="app">
<input type="button" value="事件绑定机制" v-on:click="show" />
</div>
2
3
var vm = new Vue({
el: '#app',
data: {},
methods: {
show:function(){
alert("事件绑定机制被点击了。")
}
}
})
2
3
4
5
6
7
8
9
使用了
Vue的methods对象,并在该对象当中添加show的属性。而在HTML中我们使用v-on进行绑定click点击事件,当用户点击时,就会触发Vue中methods对象中的show定义的方法。
由于这样写虽然目的是达到了,但是ES6能更好的表达,所以使用ES6会更加的简洁。
比如这样:
var vqm = new Vue({
el: '#app',
data: {},
methods: {
show(){
alert("事件绑定机制被点击了。")
}
}
})
2
3
4
5
6
7
8
9
# 小示例,跑马灯
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="lib/vue.js"></script>
</head>
<body>
<div id="app">
<input type="button" value="开始" @click="start"></input>
<input type="button" value="结束" @click="stop"></input>
<h4>{{ msg }}</h4>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: '浅梦娱乐工作室!!',
game: null
},
methods: {
start(){
if(this.game != null) return null
// 这里用到了 => 是ES6 的语法 相当于将当前外面的对象指向到方法中.
// 而setInterval是定时器的设置
// 把定时器设置好后把该定时器对象存储到game属性中
this.game = setInterval(() => {
// console.info(this.msg)
// 获取头的第一个字符串
var start = this.msg.substring(0,1)
// 获取最后一个字符串
var end = this.msg.substring(1)
// 相加得到追加效果的字符串
this.msg = end + start
},100)
// 注意: vm实例会监听自身 data 中的所有数据的改变,只要发生改变,就会同步到页面中.
// 程序员只需要关心数据,不需要重新渲染页面
},
stop(){
// 当点击停止时,清除该对象
clearInterval(this.game)
// 并将game属性清空.
this.game = null
}
}
})
</script>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
# 事件修饰符
事件修饰符,是对一个事件触发进行控制的修饰符。Vue当中提供了几种事件修饰符,分别是.stop、.prevent、.self、.capture、.once。下面分别介绍这些修饰符的作用和使用场合
- 首先必须要知道:
- 什么是事件冒泡?
- 什么是事件默认行为?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="lib/vue.js"></script>
<style>
.inner{
height: 150px;
background-color: pink;
}
</style>
</head>
<body>
<div id="app">
<!-- 使用.stop 阻止冒泡 -->
<!-- <div class="inner" @click="div1Handler">
<input type="button" value="搞它" @click.stop="btnHandler"/>
</div> -->
<!-- 使用 .prevent 阻止默认行为 -->
<!-- <a href="http://www.baidu.com" @click.prevent="linkClick">go百度</a> -->
<!-- 使用 .capture 实现捕获触发事件的机制 -->
<!-- <div class="inner" @click.capture="div1Handler">
<input type="button" value="搞它" @click="btnHandler"/>
</div> -->
<!-- 使用 .self 实现只有点击当前元素的时候才会触发事件处理函数 -->
<!-- <div class="inner" @click.self="div1Handler">
<input type="button" value="搞它" @click="btnHandler"/>
</div> -->
<!-- 使用 .once 只触发一次处理函数 -->
<!-- <a href="http://www.baidu.com" @click.prevent.once="linkClick">go百度</a> -->
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
},
methods: {
div1Handler(){
console.info('inner的div')
},
btnHandler(){
console.info('btn的div')
},
linkClick(){
console.info('触发了linkClick点击事件')
}
}
})
</script>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
# 双向数据绑定
之前使用的v-bind只是单向绑定数据,即M将数据同步到V。
如果需要双向绑定数据,我们需要使用v-model,并且只能运用在表单标签当中。
下面是详细示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="lib/vue.js"></script>
</head>
<body>
<div id="app">
<h1>{{ msg }}</h1>
<!-- v-bind 只能实现数据单向绑定,从M自动绑定到V中 -->
<input type="text" v-bind:value="msg" style="width: 100%;"/>
<p>下面是v-model</p>
<!-- v-model 可以实现双向绑定 -->
<!-- v-model 只能运用在表单元素中 -->
<!-- input select checkbox textarea -->
<input type="text" v-model="msg" style="width: 100%;"/>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: "让代码划出一道绚丽的彩虹。"
}
})
</script>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
# Vue使用样式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="lib/vue.js"></script>
<style>
.pink{
color: pink;
}
.thin{
font-weight: 200;
}
.italic{
font-style: italic;
}
.active {
letter-spacing: 0.5em;
}
</style>
</head>
<body>
<div id="app">
<!-- 第一种使用方式,直接传递一个数组class -->
<!-- 这里的class需要使用v-bind进行数据绑定 -->
<!-- <h1 :class="['red','thin','italic']">
这是一个邪恶的H1
</h1> -->
<!-- 在数组中使用三元表达式 -->
<!-- <h1 :class="['pink','italic',pd?'active':'']">
这是一个邪恶的H1
</h1> -->
<!-- 在数组中,使用对象形式代替三元表达式,提高代码的可读性 -->
<!-- <h1 :class="['pink','italic',{'active':pd}]">
这是一个邪恶的H1
</h1> -->
<!-- 在为class 使用 v-bind 绑定对象的时候,对象的属性是类名,
由于对象的属性可带引号,也可不带引号,所以这里就没写引号
属性的值 是一个标识符-->
<!-- <h1 :class="{pink:true, thin: true, italic: false, active: false}">
这是一个邪恶的H1
</h1> -->
<!-- 直接使用对象,然后在data中定义对象的属性 -->
<h1 :class="classObj">
这是一个邪恶的H1
</h1>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
pd:true,
classObj: {pink:true, thin: true, italic: false, active: false}
}
})
</script>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
# 使用内联样式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue内联样式</title>
<script src="lib/vue.js"></script>
</head>
<body>
<div id="app">
<!-- 对象就是无序键值对的集合 -->
<h1 :style="[styleObj1,styleObj2]">这是稍微邪恶的H2</h1>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
styleObj1: {color:'red', 'font-weight':200},
styleObj2: {'font-style': 'italic'}
}
})
</script>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
# v-for循环遍历
# 基本使用
日常开发总我们常常需要对数据进行循环遍历,而Vue提供了一个功能强大的v-for进行循环遍历。
下面列出常见的一些循环示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="lib/vue.js"></script>
</head>
<body>
<div id="app">
<!-- 遍历数组 -->
<p v-for="(item,i) in arrayList">遍历数组:索引值:{{ i }} --- 每一项:{{item}}</p>
<!-- 遍历数组对象 -->
<p v-for="(user,i) in listObj">遍历对象数组:索引值:{{ i }} --- id:{{user.id}} --- 姓名:{{user.name}} --- 年龄:{{user.age}}</p>
<!-- 遍历对象 -->
<h2 v-for="(value,key,i) in user">遍历对象:key:{{key}} -- value:{{value}} -- 索引:{{i}}</h2>
<!-- 直接遍历 -->
<p v-for="i in 5">直接遍历第{{i}}次</p>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
arrayList: [1, 2, 3, 4, 5, 6],
listObj: [
{id: 1,name: '张三',age: 11},
{id: 2,name: '张四',age: 13},
{id: 3,name: '张五',age: 15},
{id: 4,name: '张六',age: 17}
],
user: {username:'admin',password:'123456'}
},
methods: {}
})
</script>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
对于上述例子我们主要关注的是v-for里面的值。
# v-for中key的使用注意事项
在基础使用中的例子我们没有看到使用:key。
而在日常开发中,我们常常遇到一个很头疼的问题,那就是循环组件时出现的bug。
所以提倡在使用v-for的时候,我们在标签中加上一个v-bind:key的属性,来绑定需要遍历的唯一识别字段。相当于告诉vue每次循环都会记录当前对象的唯一识别,从而避免出现类似的问题。
示例:
<p v-for="(item,i) in list" v-bind:key="item.id"></p>
这样就是一个标准的for循环,也避免了出现组件bug。
# Vue中的逻辑判断
在标签中我们可以添加v-if或v-show来进行展示的一个判断。
v-ifv-show
<div id="app">
<!--点击按钮-->
<input type="button" value="点我" @click="isShow=!isShow" />
<div v-if="isShow">我是div1</div>
<div v-show="isShow">我是div2</div>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
isShow:false
}
})
</script>
2
3
4
5
6
7
8
9
10
11
12
13
14
# Vue过滤器
# 全局过滤器
全局过滤器可作用于所有的Vue实例。
关键代码
Vue.filter('msgFormat', (msg,arg) => {
return msg.replace(/傻傻/g, arg);
})
2
3
示例代码:
<!DOCTYPE html>
<html>
<head>
<title>Vue全局过滤器</title>
<script src="./lib/vue/vue.js"></script>
<link rel="stylesheet" type="text/css" href="lib/bootstrap/css/bootstrap.min.css" />
</head>
<body>
<div id="app">
<p>{{ msg | msgFormat('疯狂' , '123') }}</p>
<!-- 过滤器可以调用多个,顺序是按左往右依次执行 -->
<p>{{ msg | msgFormat('疯狂' , '123') | test('聪明') }}</p>
</div>
</body>
<script>
// 第一个过滤器
Vue.filter('msgFormat', function (msg, arg, arg2) {
// 字符串的replace 方法,第一个参数可以定义正则表达式
return msg.replace(/单纯/g, arg + arg2)
})
// 第二个过滤器
Vue.filter('test', (msg, arg) => {
// 箭头函数语法糖
return msg.replace(/傻傻/g, arg)
})
// Vue 实例
var vue = new Vue({
el: '#app',
data: {
msg: '曾经是一个单纯的少年,单纯的我,傻傻的问,谁是世界上最单纯的男人'
},
methods: {}
})
</script>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
# 局部过滤器
局部过滤器只作用于当前Vue实例
关键代码
var vue = new Vue({
el: '#app',
data: {
dt: new Date()
},
methods: {},
filters: {
dateFormat: (date,arg) => {
return date + '============';
}
}
})
2
3
4
5
6
7
8
9
10
11
12
# 按键修饰符
在监听键盘事件时,我们经常需要检查详细的按键。Vue 允许为 v-on 在监听键盘事件时添加按键修饰符。
# 监听回车键
<!-- 只有在 `key` 是 `Enter` 时调用 `vm.submit()` -->
<input v-on:keyup.enter="submit">
2
# 监听键盘码
keyCode 的事件用法已经被废弃了并可能不会被最新的浏览器支持。
为了在必要的情况下支持旧浏览器,Vue 提供了绝大多数常用的按键码的别名:
.enter.tab.delete(捕获“删除”和“退格”键).esc.space.up.down.left.right
有一些按键 (.esc 以及所有的方向键) 在 IE9 中有不同的 key 值, 如果你想支持 IE9,这些内置的别名应该是首选。
# 自定义按键修饰符别名
你还可以通过全局 config.keyCodes 对象自定义按键修饰符别名:
// 可以使用 `v-on:keyup.f1`
Vue.config.keyCodes.f1 = 112
2
# 组合键监听
在Vue 2.1.0 版本以上新特性
可以用如下修饰符来实现仅在按下相应按键时才触发鼠标或键盘事件的监听器。
.ctrl.alt.shift.meta
注意: 在 Mac 系统键盘上,meta 对应 command 键 (⌘)。在 Windows 系统键盘 meta 对应 Windows 徽标键 (⊞)。在 Sun 操作系统键盘上,meta 对应实心宝石键 (◆)。在其他特定键盘上,尤其在 MIT 和 Lisp 机器的键盘、以及其后继产品,比如 Knight 键盘、space-cadet 键盘,meta 被标记为“META”。在 Symbolics 键盘上,meta 被标记为“META”或者“Meta”。
例如:
<!-- Alt + C -->
<input @keyup.alt.67="clear">
<!-- Ctrl + Click -->
<div @click.ctrl="doSomething">Do something</div>
2
3
4
5
请注意修饰键与常规按键不同
在和 keyup 事件一起用时,事件触发时修饰键必须处于按下状态。换句话说,只有在按住 ctrl 的情况下释放其它按键,才能触发 keyup.ctrl。而单单释放 ctrl 也不会触发事件。如果你想要这样的行为,请为 ctrl 换用 keyCode:keyup.17。
# 自定义指令
对应官方文档
https://cn.vuejs.org/v2/guide/custom-directive.html
我们可以在Vue原有的命令基础上,增加一些自定义的拓展。
# 如何定义?
比如现在有个需求,我需要当页面加载时,某个元素将获取到一个焦点。
Vue本身没有提供这个指令,我们可以通过自定义的方式定义这一个指令。
// 注册一个全局自定义指令 `v-focus`
Vue.directive('focus', {
// 当被绑定的元素插入到 DOM 中时……
inserted: function (el) {
// 聚焦元素
el.focus()
}
})
2
3
4
5
6
7
8
如果想注册局部指令,组件中也接受一个 directives 的选项:
directives: {
focus: {
// 指令的定义
inserted: function (el) {
el.focus()
}
}
}
2
3
4
5
6
7
8
然后你可以在模板中任何元素上使用新的 v-focus 属性,如下:
<input v-focus>
# 钩子函数
一个指令定义对象可以提供如下几个钩子函数 (均为可选):
bind:只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置。
inserted:被绑定元素插入父节点时调用 (仅保证父节点存在,但不一定已被插入文档中)。
update:所在组件的 VNode 更新时调用,但是可能发生在其子 VNode 更新之前。指令的值可能发生了改变,也可能没有。但是你可以通过比较更新前后的值来忽略不必要的模板更新 (详细的钩子函数参数见下)。
我们会在稍后讨论渲染函数时介绍更多 VNodes 的细节。
componentUpdated:指令所在组件的 VNode 及其子 VNode 全部更新后调用。
unbind:只调用一次,指令与元素解绑时调用。
接下来我们来看一下钩子函数的参数 (即 el、binding、vnode 和 oldVnode)。
钩子函数的一些参数的用法在官方文档中有详细的说明。
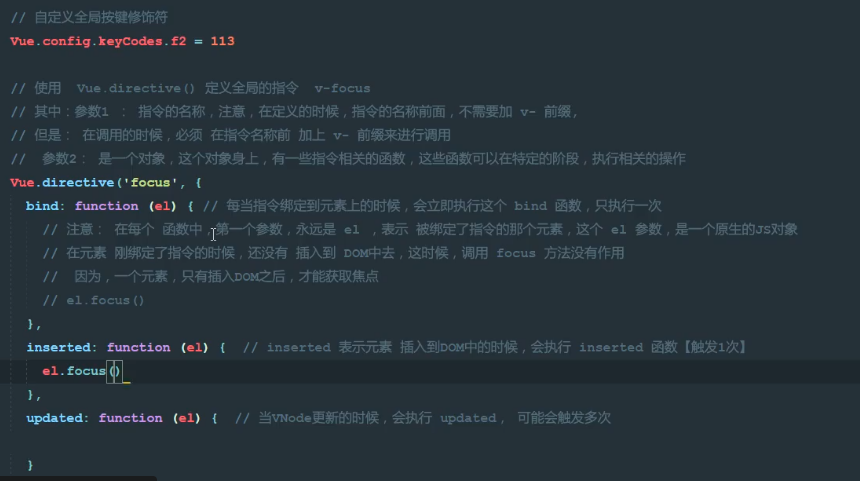
# 示例
使用Vue.directive() 定义全局的指令 v-focus
参数1 为指令名称,注意,在定义的时候,指令名称前面,不需要加 v- 前缀
但是在调用时,必须在指令名称前加 v- 前缀来进行调用。
参数2 是一个对象,这个对象身上,可以使用指令相关的钩子函数,这些钩子函数可以在特定的阶段,执行相关的操作。
注意: 在每个钩子函数中,第一个参数永远是el,表示被绑定了指定的那个元素,这个el参数是一个原生的js对象。
下面是常用的三种钩子函数。
Vue.directive('focus' ,{
bind: (el) => {
// 每当指令绑定到元素上的时候,会立即执行这个bind 函数,只执行一次。
},
inserted: (el) => {
// inserted 表示元素插入到DOM中的时候,会执行该函数,只执行一次。
},
updated: (el) => {
// 当VNode更新的时候,会执行 updated函数,可能会执行多次。
}
})
2
3
4
5
6
7
8
9
10
11
12
13

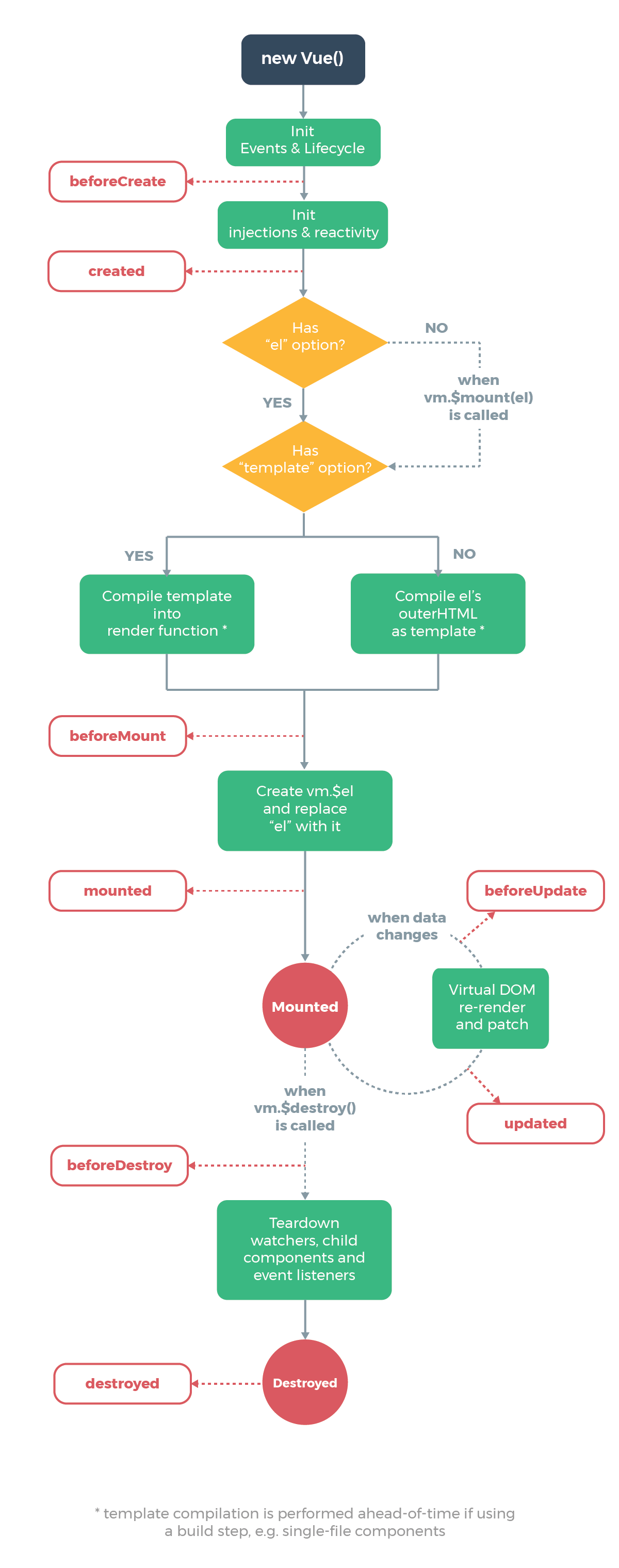
# Vue 实例的生命周期
# 什么是生命周期?
从Vue实例创建、运行、到销毁的期间,总是伴随着各种各样的事件,这些事件,统称为生命周期!
生命周期钩子,就是生命周期事件的别名而已;
# 主要的生命周期函数分类
创建期间的生命周期函数:
beforeCreate实例在内存中被创建出来,此时,还没有初始化好 data 和methods属性。created实例已经在内存中创建,data 和 methods 已经构建完成,此时还没有开始编译模板beforeMount此时已经编译好模板,挂载到页面指定的容器中显示。
运行期间的生命周期函数:
beforeUpdate状态更新之前执行此函数,此时 data 中的状态值得最新的,但是界面上显示的数据还是旧的,因为此时还没有开始重新渲染DOM节点。updated实例更新完毕之后调用此函数,此时 data 中的状态值和界面上显示的数据都已经完成了更新,界面已经被渲染好了。
销毁期间的生命周期函数:
beforeDestory实例销毁之前调用,在这一步,实例仍然完全可用。destroyedVue实例销毁后调用,Vue实例指示的所有东西都会解除绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。

# 通过Vue获取DOM原生对象
关键代码:$refs
Vue 提供了一个引用对象 $refs , 他是一个封装对象,我们可以在HTML的标签中,添加ref属性标记该标签的别名,在Vue实例的方法中使用this.$refs.别名即可获取到该原生DOM对象。
示例:
<html>
<header>
<title>通过Vue获取DOM原生对象</title>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</header>
<body>
<div id='app'>
<input type="button" value="获取" @click='getDom'>
<h3 id='myh3_proto' ref='myh3'>我是H3的文本信息</h3>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
methods: {
getDom() {
console.info('proto:--- ' + document.getElementById('myh3_proto').innerText)
console.info('Vue:--- ' + this.$refs.myh3.innerText)
}
}
})
</script>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
← Vue.js 2. Vue 任务系统案例 →