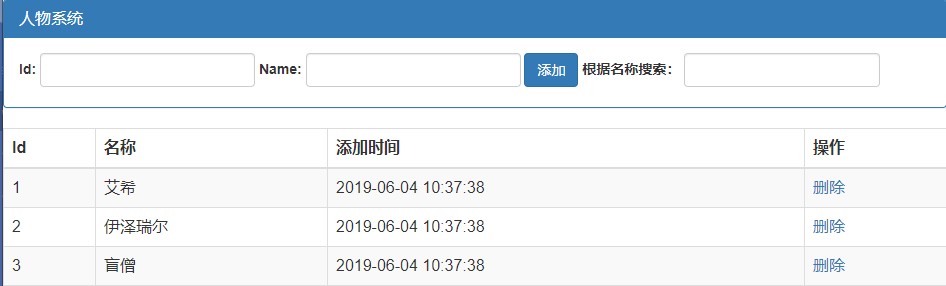
# 2. Vue 任务系统案例
该案例是对于前面知识点的总结练习

<html>
<head>
<title>人物系统案例</title>
<script src="./lib/vue/vue.js"></script>
<link rel="stylesheet" type="text/css" href="lib/bootstrap/css/bootstrap.min.css" />
<!-- 生产环境版本,优化了尺寸和速度 -->
<!-- <script src="https://cdn.jsdelivr.net/npm/vue"></script> -->
</head>
<body>
<div id="app">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">人物系统</h3>
</div>
<div class="panel-body form-inline">
<label>
Id:
<input type="text" class="form-control" v-model="id" />
</label>
<label>
Name:
<input type="text" class="form-control" v-model="name" />
</label>
<input type="button" value="添加" class="btn btn-primary" @click="add" />
<label>
根据名称搜索:
</label>
<!-- 将该keyWords和搜索框进行双向数据绑定 -->
<input type="text" class="form-control" v-model="keyWords" />
</div>
</div>
<table class="table table-bordered table-hover table-striped">
<thead>
<tr>
<th>Id</th>
<th>名称</th>
<th>添加时间</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<!-- 遍历列表结果 -->
<tr v-for="item in search(keyWords)" :key="item.id">
<td>{{ item.id }}</td>
<td>{{ item.name }}</td>
<td>{{ item.ctime | dataFormat('yyyy-MM-dd HH:mm:ss') }}</td>
<td>
<a href="" @click.prevent="del(item.id)">删除</a>
</td>
</tr>
</tbody>
</table>
</div>
<script>
// vue全局过滤器
Vue.filter('dataFormat', (dataStr, fmt) => {
var dt = new Date(dataStr)
return dateFormat(dt,fmt)
})
// 时间过滤器
function dateFormat(date, fmt) { //author: meizz
var o = {
"M+": date.getMonth() + 1, //月份
"d+": date.getDate(), //日
"H+": date.getHours(), //小时
"m+": date.getMinutes(), //分
"s+": date.getSeconds(), //秒
"q+": Math.floor((date.getMonth() + 3) / 3), //季度
"S": date.getMilliseconds() //毫秒
};
if (/(y+)/.test(fmt))
fmt = fmt.replace(RegExp.$1, (date.getFullYear() + "").substr(4 - RegExp.$1.length));
for (var k in o)
if (new RegExp("(" + k + ")").test(fmt))
fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (("00" + o[k]).substr(("" + o[k]).length)));
return fmt;
}
// Vue 实例
var vm = new Vue({
el: '#app',
data: {
id: '',
name: '',
keyWords: '',
list: [
{ id: 1, name: '艾希', ctime: new Date() },
{ id: 2, name: '伊泽瑞尔', ctime: new Date() },
{ id: 3, name: '盲僧', ctime: new Date() }
]
},
methods: {
add() { // 添加方法
if (isEmpty(this.id)) {
console.info('id不能为空!')
alert('id不能为空!')
return
}
if (isEmpty(this.name)) {
console.info('name不能为空!')
alert('name不能为空!')
return
}
var listTemp = { id: this.id, name: this.name, ctime: new Date() }
this.list.push(listTemp)
},
/* 删除示例 */
// 简单版
// del(id){ // 根据id删除数据
// for (var i = 0; i < this.list.length; i++) {
// console.info(this.list[i].id)
// if (this.list[i].id == id) this.list.splice(i,1)
// }
// },
// ES6 用法 some
del(id) {
this.list.some((item, i) => {
if (item.id == id) {
this.list.splice(i, 1)
return true
}
})
},
// ES6 用法 findIndex
// del(id){
// var index = this.list.findIndex(item => {
// if (item.id == id) {
// return true
// }
// })
// this.list.splice( index , 1 )
// },
/*当列表遍历时,返回该列表的数组*/
search(keyWords) { // 根据关键字,进行数据的搜索
// var newList = []
// this.list.forEach(item => {
// if (item.name.indexOf(keyWords) != -1) {
// newList.push(item)
// }
// })
// return newList
return this.list.filter(item => {
// ES6 为字符串提供了一个新方法,叫做 String.prototype.includes('要包含的字符串')
if (item.name.includes(keyWords)) {
return item;
}
})
},
}
})
/**
* 判断是否为空
* @param {obj}
* @return {Boolean}
*/
function isEmpty(obj) {
// 本身为空直接返回true
if (obj == null) return true;
// 然后可以根据长度判断,在低版本的ie浏览器中无法这样判断。
if (obj.length > 0) return false;
if (obj.length === 0) return true;
//最后通过属性长度判断。
for (var key in obj) {
if (hasOwnProperty.call(obj, key)) return false;
}
return true;
}
</script>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183