# CSS 浮动
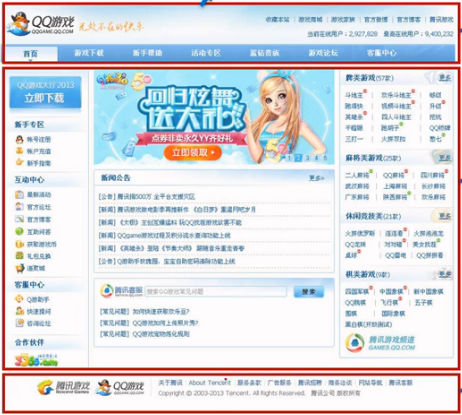
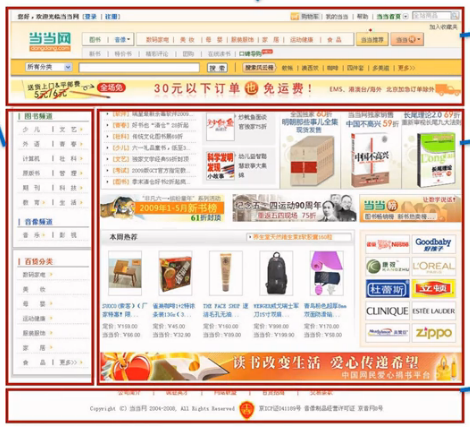
# 常见的网页布局


标准文档流:指元素根据块元素或行内元素的特性按从上到下,从左到右的方式自然排列。 这也是元素默认的排列方式。
块元素(block)
<h1>...<h6>、<p>、<div>、列表内联元素(inline)
<span>、<a>、<img/>、<strong>....
内联标签可以包含于块级标签中,成为它的子元素,而反过来则不成立。
如<div>元素不能嵌套到<a>元素中。
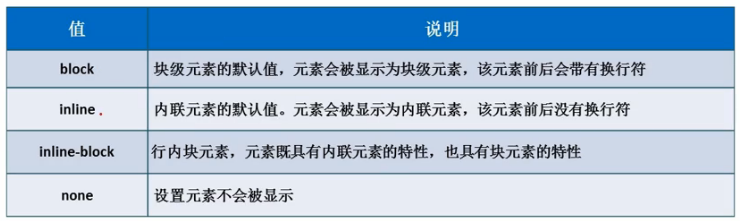
# display属性
display属性用于指定html标签的显示方式,它的值有许多个,但是网页中常用的有四个。

block、lnline 实现块级元素与行级元素的转变
lnline-block 控制块元素排到一行
none 控制元素的显示和隐藏
# 浮动属性在网页中的应用
# float属性

一般左右两边栏用float的left和right。
文字浮动会有一些与众不同的效果。
# 清楚浮动 clear
清除左浮动和右浮动
| clear属性值 | 说明 |
|---|---|
| left | 在左侧不允许浮动元素 |
| right | 在右侧不允许浮动元素 |
| both | 在左右两侧不允许浮动元素 |
| none | 默认值,允许浮动元素出现在两侧。 |
一般情况下清楚左右浮动的实用性比较高。
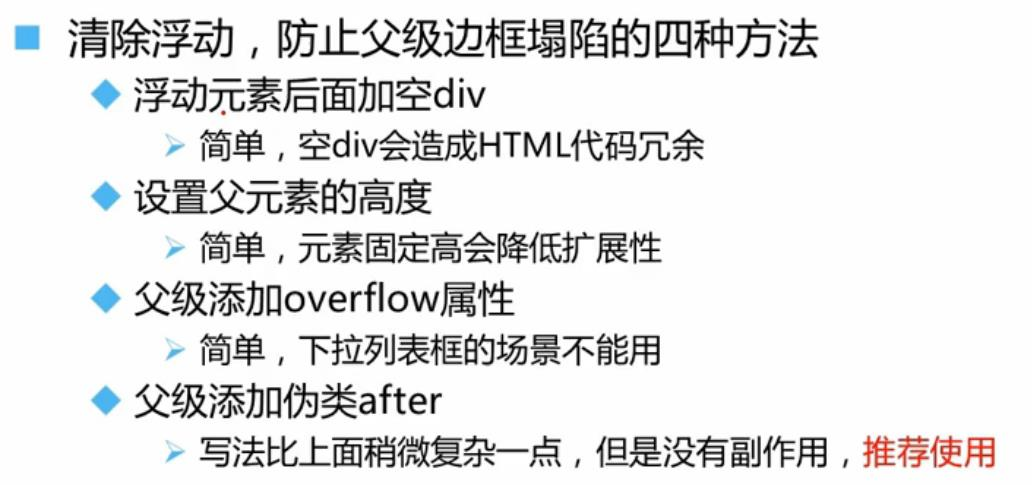
# 解决父级边框塌陷的方法
下面列出多种解决方法
# Demo1
浮动元素后面加空div
在塌陷的块元素后面加一个div的空的块元素。 然后在css样式中给这个空的div元素加入clear:both属性值,而且这个div必须内外边距都要设置为0。
缺点: 增加代码量,出现了一些"不雅"的副作用
# Demo2
设置父元素的高度
由于浮动造成的父级边框塌陷,包不住里面的浮动子元素,那么可以设置一下父级的高度,这样从视觉上也可以解决父级边框塌陷的问题。
缺点: 不可以自动去衡量高度
# Demo3
父级添加 overflow:hidden; 属性
只需要把父级塌陷的元素设置overflow:hidden就可以防止父级边框塌陷。
overflow的属性值分别有:
| 属性值 | 说明 |
|---|---|
| visible | 默认值,内容不会被修剪,会呈现在盒子之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余内容 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余内容 |
缺点: 它虽然能够清除浮动防止边框塌陷,但是在右鼠标移入弹出下拉列表框的场景中不能使用,否则会隐藏下拉列表框。
# Demo4
父级添加伪类after
<div class="a1">
<p>abc</p>
</div>
a1:after{
content:''; /*在clear类后面添加内容为空*/
display:block; /*把添加的内容转化为块元素*/
clear:both; /*清除这个元素两边的浮动*/
}
2
3
4
5
6
7
8
# 总结
前面3种方法可以清除浮动让父级边框不塌陷。这三种方法有各自的缺点,不能很完美的解决问题。
伪类after的意思是选择到class类的后面元素,如有个元素类名是clear。
.clear:after的意思是选择类名是clear后面的元素并添加样式。
这个方法的实际作用和加空div的作用是一样的,实现原理也是一样的,只是表现的方式不一样。