# CSS 样式特别标签
<span>我是span标签</span>
span实际上没有任何的功能,只有将CSS样式应用到span时,它才会有效果。 所以span可以理解为是一个用作CSS样式设置的专属标签。
# 字体
| 属性名 | 含义 | 举例 |
|---|---|---|
| font-family | 设置字体类型 | font-family:"微软雅黑"; |
| font-size | 设置字体大小 | font-size:12px; |
| font-style | 设置字体峰哥 | font-style:italic; |
| font-weight | 设置字体的粗细 | font-weight:bold; |
| font | 在一个声明中设置所有字体属性 | font:italic bold 36px "宋体"; |
# 字体样式
font-family
语法
<style> body{ font-family: verdana,"times new roman","微软雅黑"; } </style>1
2
3
4
5说明
设置body中字体属性为 verdana、times new roman、微软雅黑。3种字体
浏览器会优先用英文字体显示文字,如果英文字体里没有包含的字符(通常英文字体不支持中文),
则从后面的中文字体里找,这样就达到了英文字体用verdana或times new roman,中文使用微软雅黑的不同字体效果。
# 字体大小
font-size
语法
<p style="font-size:30px;">字体大小</p>1说明
还可以用的其他单位如下:
px:像素(Pixel),相对于设备的长度单位,像素是相对于显示器屏幕分辨率而言的。
in: 英寸(Inch),绝对长度单位。
cm:厘米(Centimeter),绝对长度单位。
mm:毫米(Millimeter),绝对长度单位。
pt:点(Point),绝对长度单位。
pc :派卡(Pica),绝对长度单位。相当于我国新四号铅字的尺寸。
%:网页百分比
ex:相对长度单位。相对于字符“x”的高度。此高度通常为字体尺寸的一半。
如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。
em:相对长度单位。相对于当前对象内文本的字体尺寸。
# 字体风格
font-style
语法
<style> p{ font-style: italic; } </style>1
2
3
4
5说明
font-style有3个值,分别是normal、italic和oblique
其中italic和oblique在页面中显示的效果是倾斜且非常相似。
属性默认值为normal
# 字体粗细
font-weight
语法
<p style="font-weight: bold;">test</p>1说明
值 说明 normal 默认值,定义标准的字体 bold 粗体字体 bolder 更粗的字体 lighter 更细的字体 100、200、300..... 定义由细到粗的字体,400等同于normal,700等同于bold
# 万能设置
font
字体属性的顺序
字体风格 → 字体粗细 → 字体大小 → 字体类型
语法
<style> p span{font:oblique bold 12px "楷体";} </style>1
2
3
# 文本样式
| 属性 | 含义 | 举例 |
|---|---|---|
| color | 设置文本颜色 | color:#00C; |
| text-align | 设置元素水平对齐方式 | text-align:right; |
| text-indent | 设置首行文本的缩进 | text-indent:20px; |
| line-height | 设置文本的行高 | line-height:25px; |
| text-decoration | 设置文本的装饰 | text-decoration:underline; |
# 文本颜色
color
RGB
十六进制方法表示颜色:前两位表示红色分量,中间两位表示绿色分量,最后两位表示蓝色分量
RGB(r,g,b):正整的取值为0~255
RGBA
在RGB基础上增加了控制alpha透明度的参数,其中这个透明通道值为0~1
示例
color:#A093D8; color:#EEFF66; color:rgb(0,255,255); color:rgba(0,0,255,0.5);1
2
3
4
# 水平对齐方式
text-align
left
把文本排列到左边。默认值:由浏览器决定
right
把文本排列到右边
center
把文本排列到中间
justify
实现两端对齐文本效果
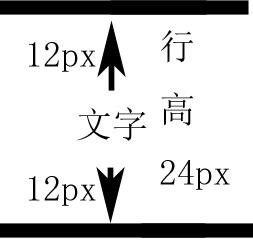
# 首行缩进和行高
text-indent
line-height


# 文本装饰
none
默认值,定义标准的文本
underline
设置文本的下划线
overline
设置文本的上划线
line-through
设置文本的删除线
# 垂直对齐方式
vertical-align
middle
垂直居中对齐
top
垂直靠上对齐
bottom
垂直靠下对齐
# 文本阴影
text-shadow:colorx-offsety-offsetblur-radius;

可查询标签对浏览器的兼容性
<p style="text-shadow: gray 1px 1px 1px;">test</p>
# 超链接伪类样式
| 伪类名称 | 含义 | 示例 |
|---|---|---|
| a:link | 未单击访问时超链接样式 | a:link{color:#9ef5f9;} |
| a:visited | 单击访问后超链接样式 | a:visited{color:#333;} |
| a:hover | 鼠标悬浮其上的超链接样式 | a:hover{code:#ff7300;} |
| a:active | 鼠标单击未释放的超链接样式 | a:active{color:#999;} |
设置伪类的顺序:
a:link->a:visited->a:hover->a:active
设置样式时要注意这些伪类的先后顺序,不然会有些问题的。
lvha快速记忆法
# 列表样式
list-style-type
设置列表前的小圆点的样式
值 说明 语法示例 none 无标记符号 list-style-type:none; disc 实心圆,默认类型 list-style-type:disc; circle 空心圆 list-style-type:circle; square 实心正方形 list-style-type:square; decimal 数字 list-style-type:decimal; list-style-image
该属性是使用图像来替换列表项的标记
list-style-position
该属性是设置在何处防止列表项的标记
list-style
这是一个简写的方式,标识在一个声明中设置所有列表的属性。
list-style按照type→position→image的顺序来设置值。通常实际当中直接使用list-style来设置列表无标记符,会把后面的属性省略不写。
# 背景样式
# 背景颜色
background-color
<p style="background-color:red;"></p>
背景颜色值:十六进制方法表示
透明颜色值:
transparent
# 背景图像
<p style="background-image:url(图片路径);"></p>
# 背景重复方式
background-repeat
repeat
默认值,延水平和垂直两个方向平铺
no-repeat
不平铺,只显示一次
repeat-x
只沿水平方向平铺
repeat-y
只沿垂直方向平铺
# 背景定位
background-position
Xpos Ypos
单位:px,Xpos表示水平位置,Ypos表示垂直位置
X% Y%
使用百分比表示背景的位置
X、Y方向关键词
水平方向的关键词:left、center、right
垂直方向的关键词:top、center、bottom
# 背景属性简写
background
.title{
background:#C00 url(../image/test.gif) 205px 10px no-repeat;
}
2
3
位置说明:背景颜色 背景图像 背景定位 背景不重复显示
写法不规定顺序,可以随意顺序。常用简写方式
# 背景尺寸
background-size
auto
默认值,使用背景图片保持原样
percentage
当使用百分值时,不是相对于背景的尺寸大小来计算的,而是相对于元素宽度来计算的。
cover
整个背景图片放大填充了整个元素
contain
让背景图片保持本身的宽度比例,将背景图片缩放到宽度或者高度正好适应所定义背景的区域
可以以px为数值,可以以%为值
也可以用cover或contain
# CSS3 渐变
# 线性渐变
颜色沿着一条直线过渡:从左到右、从右到左、从上到下等等
语法
<p style="background: linear-gradient(to left,color1,color2,........);">test</p>1说明
to left 从右到左
to right 从左到右
to top 从下到上
to bottom 从上到下
兼容浏览器在整句前加-webkit-
表示兼容webkit内核的浏览器
需要多浏览器兼容只需重复书写不同兼容代码即可
# 径向渐变
radial-gradient
圆形或椭圆形渐变,从一个点朝所有方向混合。语法和线性渐变类似。使用并不广泛。