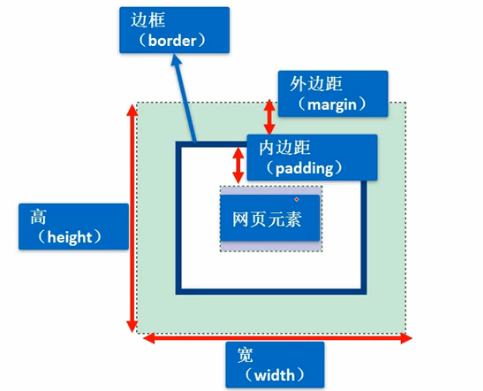
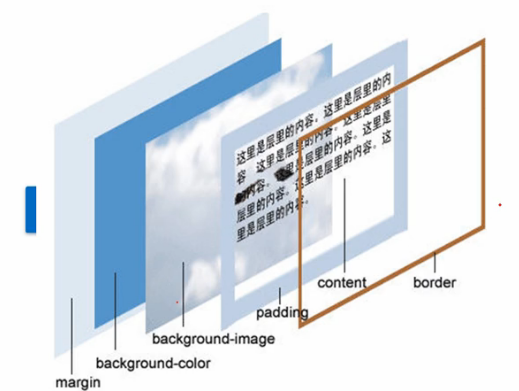
# div 盒子模型


# 通用盒子标签DIV
div标签是一个网页布局常用标签,他可以把html文档分割成独立的、不同的部分。
<div>这是DIV标签</div>
1
# 边框 border
border有三个属性,分别是color(颜色)、width(粗细)和style(样式)。
# 颜色
语法:
border-color:red;
1
可以设置上下左右的边框颜色,也可以设置为同一个颜色。

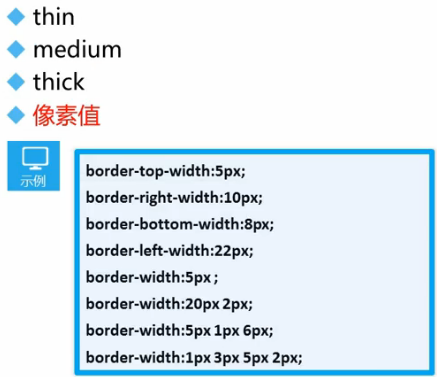
# 粗细
可以设置上下左右的边框的粗细,也可以设置为同一个粗细。

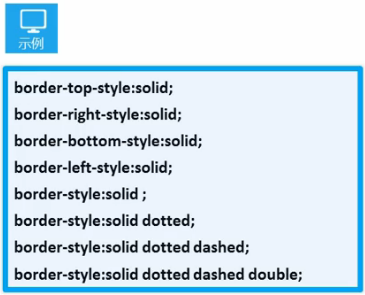
# 样式
可以设置上下左右的边框样式,也可以设置为同一个样式。
| 属性值 | 说明 |
|---|---|
| none | 无样式 |
| hidden | 隐藏 |
| dotted | 小点线 |
| dashed | 虚线 |
| solid | 实线 |
| double | 双线 |

# border 简写

border: 1px solid #3a6587;
border: 1px dashed red;
1
2
2
# 外边距margin
| 属性值 | 说明 |
|---|---|
| margin-top | 上外边距 |
| margin-right | 右外边距 |
| margin-bottom | 下外边距 |
| margin-left | 左外边距 |
| margin | 简写模式 上右下左 |
网页居中对齐

*{
margin:0px auto;
}
1
2
3
2
3
网页居中对其的必要条件:
- 块元素
- 固定宽度
# 内边距 padding
| 属性值 | 说明 |
|---|---|
| padding-top | 上内边距 |
| padding-right | 右内边距 |
| padding-bottom | 下内边距 |
| padding-left | 左内边距 |
| padding | 简写模式 上右下左 |
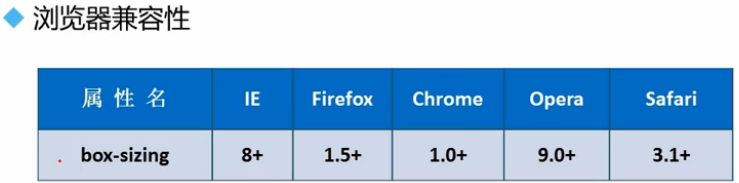
# box-sizing 拯救布局
| 属性值 | 说明 |
|---|---|
| content-box | 默认值,盒子的总尺度 |
| border-box | 盒子额宽度或高度等于元素的内容的宽度或高度,高度使用★ |
| inherit | 元素集成父元素的盒子模型模式,使用很少 |
#test{
box-sizing:border-box;
}
1
2
3
2
3

# 圆角边框 border-radius
#test{
border-radius:10px 20px 30px 40px;
}
1
2
3
2
3
分别是左上,右上,右下,左下,顺时针
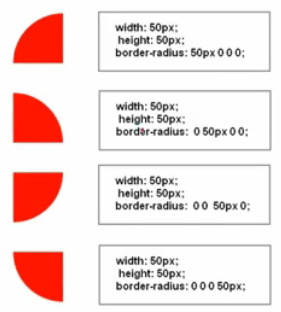
# 圆形
宽度和高度必须相同
# 半圆
上半圆是宽度是高度的2倍,左上和右上的值等于宽度除2
#test{
box-sizing: border-box;
width:100px;
height:50px;
border: 1px solid red;
border-radius:50px 50px 0 0;
}
1
2
3
4
5
6
7
2
3
4
5
6
7
下半圆是宽度是高度的2倍,左下和右下的值等于宽度除2
#test{
box-sizing: border-box;
width:100px;
height:50px;
border: 1px solid red;
border-radius: 0 0 50px 50px ;
}
1
2
3
4
5
6
7
2
3
4
5
6
7
# 左右半圆
右
#test{
box-sizing: border-box;
width:50px;
height:100px;
border: 1px solid red;
border-radius: 0 50px 50px 0;
}
1
2
3
4
5
6
7
2
3
4
5
6
7
左
#test{
box-sizing: border-box;
width:50px;
height:100px;
border: 1px solid red;
border-radius: 50px 0 0 50px;
}
1
2
3
4
5
6
7
2
3
4
5
6
7
# 扇形

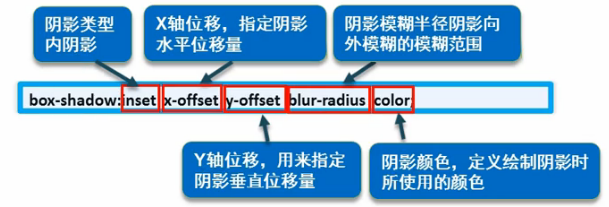
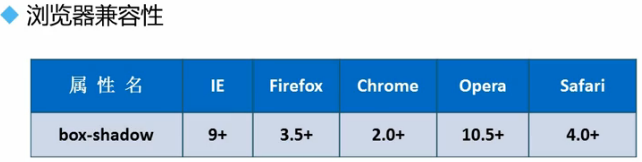
# 盒子阴影 box-shadow


多层阴影用逗号隔开
#test{
box-shadow:inset 3px 3px 10px red,4px 4px 5px blue;
}
1
2
3
2
3
← CSS 样式特别标签 CSS 定位 →