# CSS 基础
# 通过style引入CSS样式
<style>
1
<style>标签用于为HTML文档定义样式信息。位于<head>标签中,它规定了浏览器中如何呈现html文档。
<head>
<title>style标签</title>
<style>
h1{
font-size: 12px;
color: #F00;
}
</style>
</head>
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
# CSS样式共分三种表现方式
# 行内样式
行内样式就是在html标签中直接使用style属性设置CSS样式。
<h1 style="color:red;">style属性的应用</h1>
<p style="font-size:14px; color:green;">直接在HTML标签中设置的样式</p>
1
2
2
# 内部样式表
把CSS代码写在<head>的<style>标签中,与html内容位于同一个html文件中,这就是内部样式表。
<head>
<title>style标签</title>
<style>
h1{
font-size: 12px;
color: #F00;
}
</style>
</head>
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
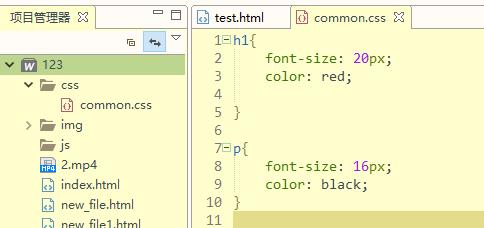
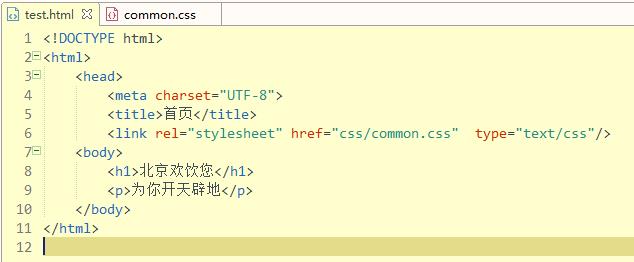
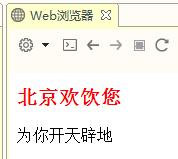
# 外部样式表
外部样式表是把CSS代码保存为一个单独的样式表文件,文件拓展名为 .css,在页面中引用外部样式即可。
HTML文件引用外部样式表有两种模式,分别是连接式和导入式。
# 链接式
<link/>标签链接外部样式表,link放在head标签内。
<head>
.....
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
1
2
3
4
2
3
4
rel=页面中使用这个外部样式表type=文件的类型是样式表文本href=样式表文件所在的位置



# 导入式
@import
1
在head标签中使用<style>标签,并在<style>标签中使用@import导入外部样式表
<head>
....
<style>
@import url("css/common.css");
</style>
</head>
1
2
3
4
5
6
2
3
4
5
6
# 链接式和导入式的区别
连接式
先将CSS文件加载到网页中,再进行编译显示,网速快慢显示的是一样的效果。
导入式
先将HTML的结构呈现出来,再将外部CSS文件加载到网页中,如果网速慢的情况下,会先显示没有CSS统一布局的html网页,这样就会给用户很不好的感觉。
现阶段大多数网站采用的都是外部链接样式表
行内
>内部>外部, 遵从就近原则
# 基本选择器
# 标签选择器
<style>p{font-size:16px}</style>
1
# 类选择器
<style>
.test{font-size:16px}
</style>
<body>
<p class="test">类选择器</p>
</body>
1
2
3
4
5
6
2
3
4
5
6
# id选择器
<style>
#test{font-size:16px}
</style>
<body>
<p id="test">类选择器</p>
</body>
1
2
3
4
5
6
2
3
4
5
6
- 标签选择器直接应用于HTML标签
- 类选择器可在页面中多次使用
- ID选择器在同一个页面中只能使用一次
← CSS(层叠样式表) CSS 样式特别标签 →