# CSS 定位
# position 属性
position 属性中有4种
| 属性值 | 说明 |
|---|---|
| static | 认值,没有定位 |
| relative | 相对定位 |
| absolute | 绝对定位 |
| fixed | 固定定位 |
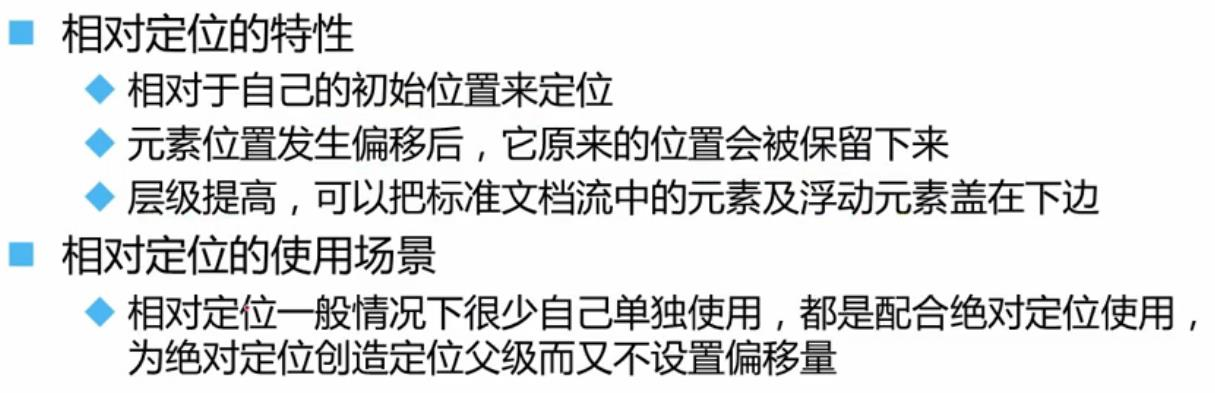
# 相对定位 position:relative
相对自身原来位置进行偏移
偏移设置:top、left、right、bottom
#idper{
position:relative;
top:-20px;
left:20px;
……
}
1
2
3
4
5
6
2
3
4
5
6
设置相对定位的盒子会相对它原来的位置,通过制定偏移,到达新的位置。
设置相对定位的盒子仍在标准文档流中,它对父级盒子和相邻的盒子都没有任何影响。
设置相对定位的盒子原来的位置会被保留下来。
设置了相对定位的盒子层级会提高。

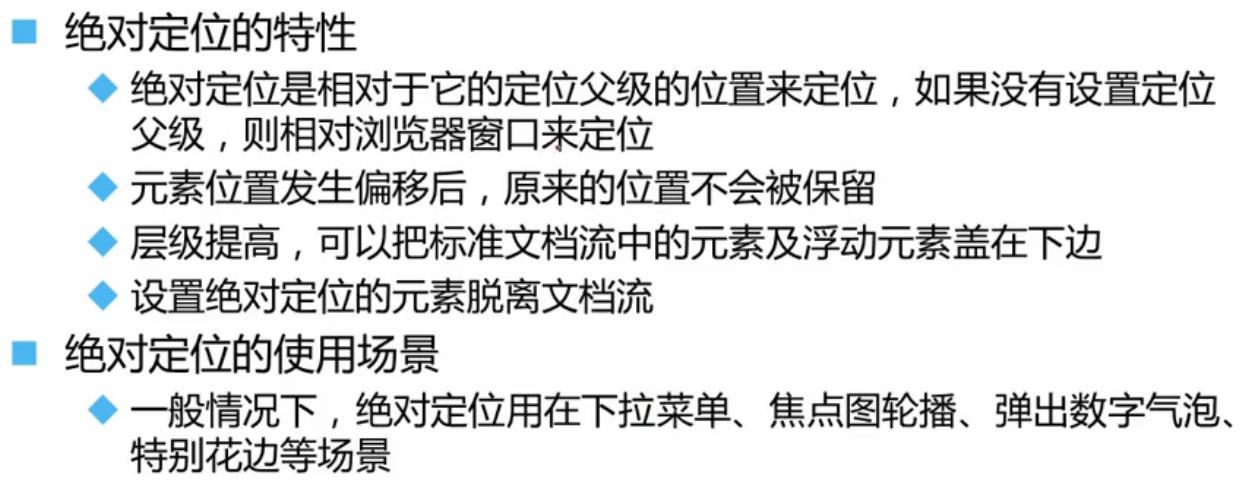
# 绝对定位 position:absolute
偏移设置:top、left、right、bottom
#idper{
position:absolute;
top:-20px;
left:20px;
……
}
1
2
3
4
5
6
2
3
4
5
6
脱离了标准文档流,位置不被保留,层级提高。
如果在父级盒子上设置了相对定位,在子盒子加上绝对定位,子盒子的是以父级盒子作为参照。 否则,绝对定位将根据浏览器的窗口来定位。
设置了绝对定位但没有设置偏移量的元素将保留在原来的位置。 可以用于需要对某个元素脱离标准文档流,而仍然希望它保持在原来的位置的情况。

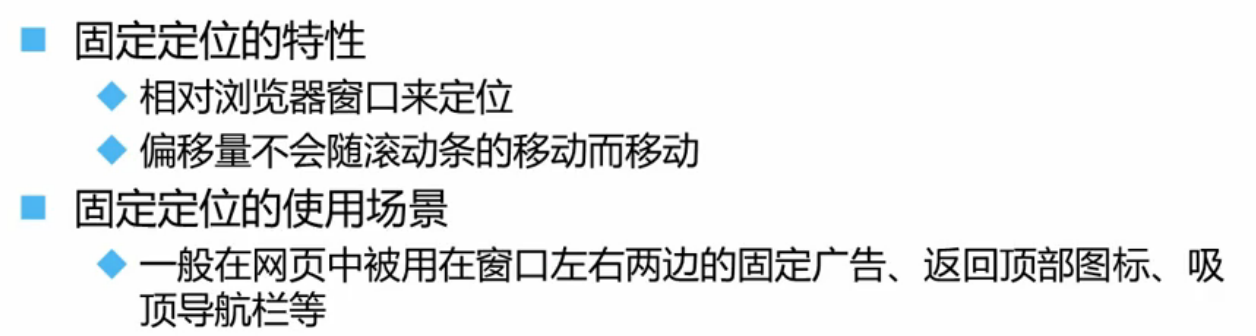
# 固定定位 position:fixed
偏移设置:top、left、right、bottom
#idper{
position:fixed;
top:-20px;
left:20px;
……
}
1
2
3
4
5
6
2
3
4
5
6
设置了固定定位只对浏览器整个页面的位置来进行定位。不受所有因素影响。

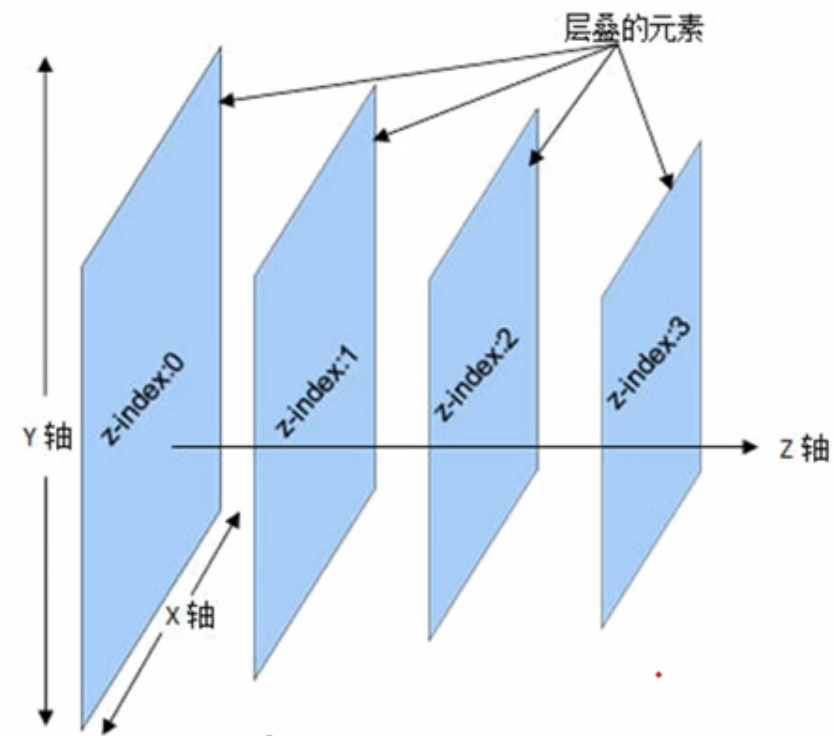
# z-index 控制层级顺序
调整元素定位时重叠层的上下位置
z-index:10; //默认为0
1
设置了positon属性时,z-index属性可以设置各元素之间的重叠高低关系。
z-index值大的层位于其值小的层上方

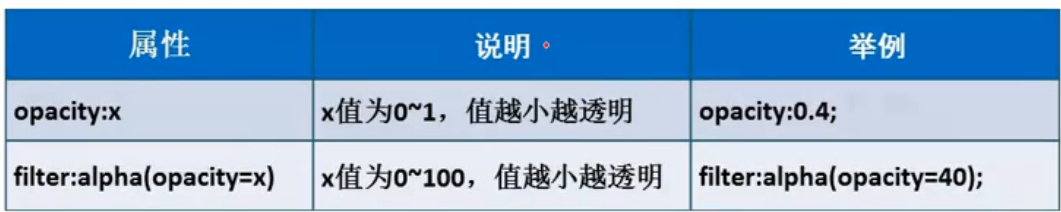
# 设置元素的透明度
opacity:x
filter:alpha(opacity=x)
1
2
2

上面两条语句的效果是一样的。
不一样的是,opacity:x支持的是非IE的浏览器,而filter支持的是IE的浏览器。一般如果
要用到这个语句都是2条一起写的。