# CSS 动画
# CSS3变形
transform:[transform-function] *;
1
2D变形
translate():平移函数,基于X,Y坐标重新定位元素的位置
scale():缩放函数,可以使任意元素对象尺寸发生变化
rotate():旋转函数,取值是一个度数值
skew():倾斜函数,取值是一个度数值

# 平移函数
translate(x,y);
1
基于X,Y坐标重新定位元素的位置
x=横坐标,Y=纵坐标
transform:transslate(4px,8px);
1
也可以只写一个轴的偏移:
transform:transslateY(1px);
transform:transslateX(1px);
1
2
2
# 缩放函数
scale(sx,sy);
1
sx=横坐标缩放倍数,sy=纵坐标缩放倍数
transform:scale(1.5,1.2);
1
scale()函数可以只接收一个值,也可以接受两个值。
接收一个值时,第二个值默认和第一个值相同。
transform:scale(1.5);
1
也可以只写一个轴的缩放:
transform:scaleY(1.2);
transform:scaleX(1.2);
1
2
2
# 倾斜函数
skew(ax,ay);
1
ax=横坐标的倾斜度数,ay=纵坐标的倾斜度数
transform:skew(40deg,-20deg);
1
skew()函数可以只接收一个值,也可以接受两个值。
接收一个值时,第二个值默认和第一个值相同。
transform:skew(40deg);
1
也可以只写一个轴的缩放:
transform:skewY(40deg);
transform:skewX(40deg);
1
2
2
# 旋转函数
ratate(a);
1
参数a单位使用deg度数表示
参数a取正值时元素相对原来中心顺时针旋转,反之则逆时针旋转。
transform:ratate(90deg);
1
# 综合运用
transform:ratate(90deg) skew(40deg) transslate(4px,8px);
1
多个函数可以写在一个transform属性中
# CSS3过渡
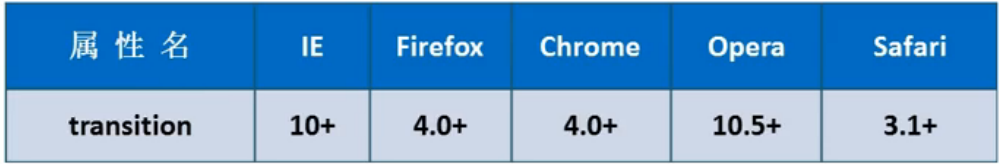
transition
1
呈现的是一种过渡,是一种动画转换的过程,如渐现、渐弱、动画快慢等等

语法:
transition:[参数块]
1
参数块由4部分组成。
第一个参数:
过渡或动态模拟的CSS属性,比如
width、height、color……一般用all代表全部第二个参数:
完成过渡的时间,动画过渡所需要的时间,单位秒(s)
第三个参数:
指定过渡函数,下方表格查看函数
第四个参数:
过渡开始出现的延迟时间,默认0s,单位秒(s)
| 函数 | 说明 |
|---|---|
| ease | 速度由快到慢(默认) |
| linear | 速度恒速(均速运动) |
| ease-in | 速度越来越快(渐显效果) |
| ease-out | 速度越来越慢(渐隐效果) |
| ease-in-out | 速度先加速再减速(渐显渐隐效果) |
# 过渡使用的步骤

一般情况下:常用transition:all 1s;
# 动画animation
实现动画主要由2个部分组成
- 通过类似flash动画的关键帧来声明一个动画。
- 在
animation属性中调用关键帧声明的动画实现一个更为复杂的动画效果。

# 设置关键帧
@keyframes 自己起的名字{
from{CSS样式写在这里}
percentage{CSS样式写在这里}
to{CSS样式写在这里}
}
1
2
3
4
5
2
3
4
5



# 调用关键帧
animation:要调用的关键帧名、动画时间、动画方式函数、动画延迟时间、动画播放的次数、动画的播放方向、动画的播放状态、动画开始之前和结束之后发生的操作。
共有8个参数。
| 函数 | 说明 |
|---|---|
| ease | 速度由快到慢(默认) |
| linear | 速度恒速(均速运动) |
| ease-in | 速度越来越快(渐显效果) |
| ease-out | 速度越来越慢(渐隐效果) |
| ease-in-out | 速度先加速再减速(渐显渐隐效果) |
动画时间、动画方式函数、动画延迟时间跟过渡中使用方法一样。
- 动画的播放次数
- 通常为整数,默认值1,特殊值
infinite表示无限次播放
- 通常为整数,默认值1,特殊值
- 动画的播放方向
normal,动画每次都是循环向前播放alternate,动画播放为偶数次则向前播放
- 动画的播放状态
running,将暂停的动画重新播放paused,将正在播放的元素动画停下来
- 动画发生的操作
forwards,动画在结束后继续应用最后关键帧的位置。backwards,向元素应用动画样式时迅速应用动画的初始帧both,动画同时具有上2种的效果
← CSS 浮动